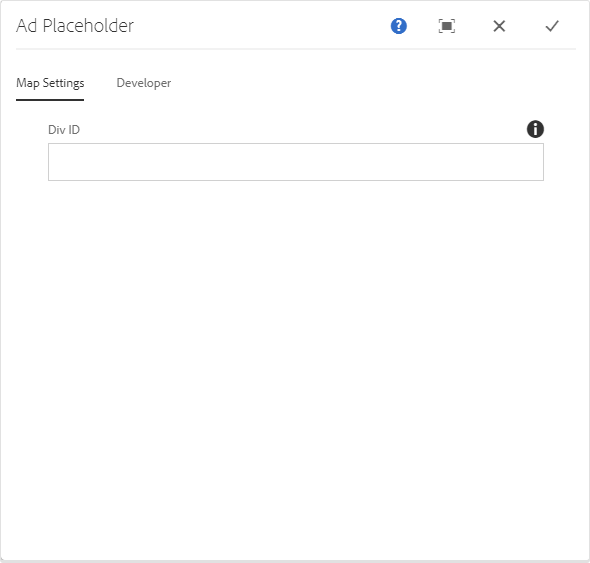
Ad Placeholder
The Ads-Placeholder component allows author to insert 3rd-Party Ads
Examples


Authoring

Properties

| Field | Description |
|---|---|
| Div ID | A unique ID that can be used as reference in the ad banner script |
Ad Placeholder via Adobe Experience Launch
Integrating 3rd-party ads through Adobe Experience Launch.
Examples
Note
These ads only appear on publish due to the domain. Currently the rule in Launch is conditional based on domain, which is “informa-qa64” not “author-informa-qa64”.
Setup the Launch connection to the site (if not already configured)
- Request access to Launch if you don’t already have it.
- Request new web property (if one doesn’t already exist) in Launch from Chris Hogg/Alex Krikun.
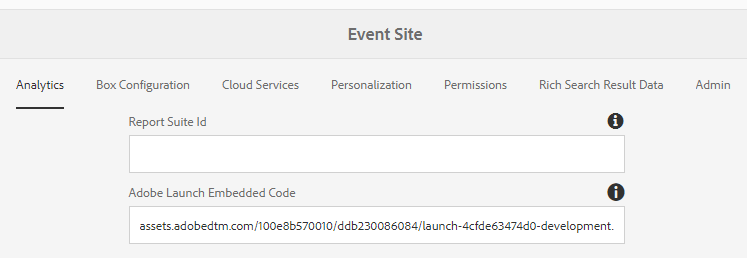
- Chris/Alex should provide a Report Suite ID and Launch embedded URL, these go into the site’s language page properties under the analytics tab as shown in Illustration 1 below.
- Publish the language page.
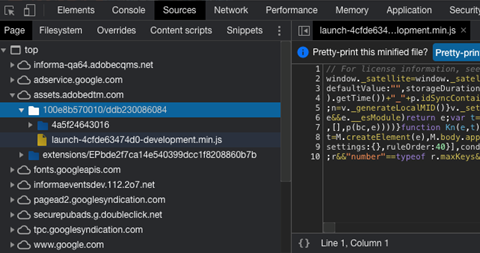
- Verify that the launch embedded code is coming through on the site. You can view sources in your browser tools and you should see ‘assets.adobedtm.com’ with the launch file underneath it being included as shown in Illustration 2.
 Illustration 1. Analytics tab under the language page properties
Illustration 1. Analytics tab under the language page properties

Illustration 2. Launch embed code verification using browser tools
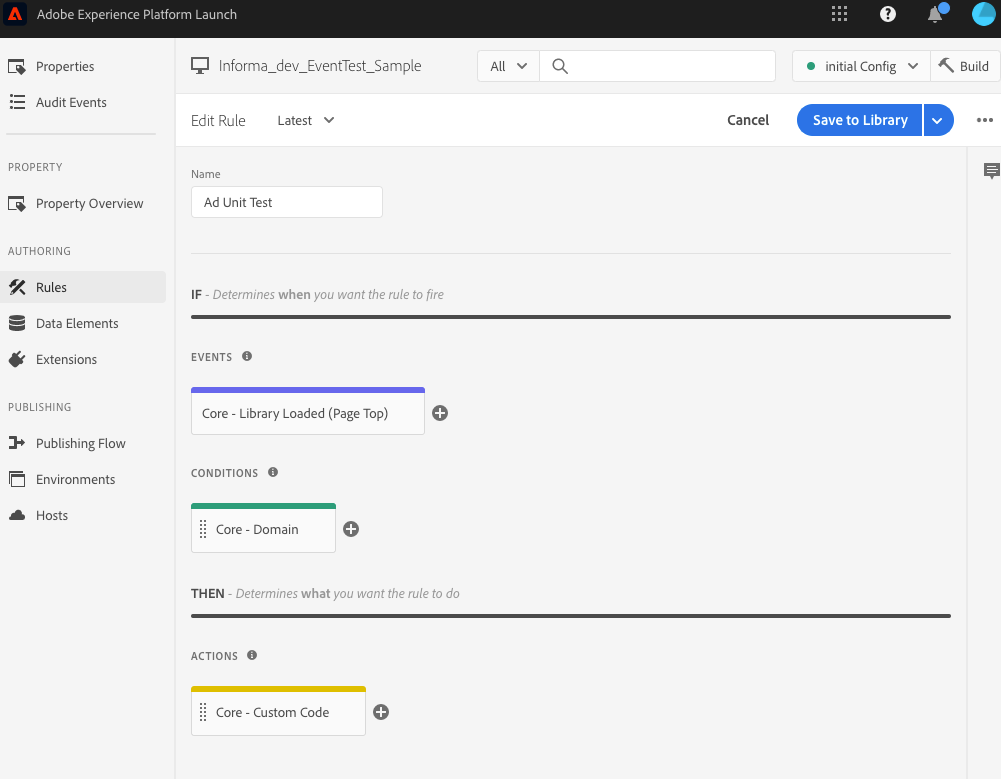
Create the Ad Code rule in Launch
- Access Adobe Experience Launch (TA – URL should be https://experience.adobe.com/#/@informaglobalexhibitions/launch)
- Find the web property for the site (e.g. “Informa_dev_EventTest_Sample” is being used here
- Under ‘Authoring’ in the left sidebar menu, select ‘Rules’
- Click ‘Add Rule’
- You’ll need to add an ‘Event’, ‘Condition’, and ‘Action’

- Set the ‘Event’ to “Library Loaded (Page Top)”. This tells the code we’ll add where and when to load on the page
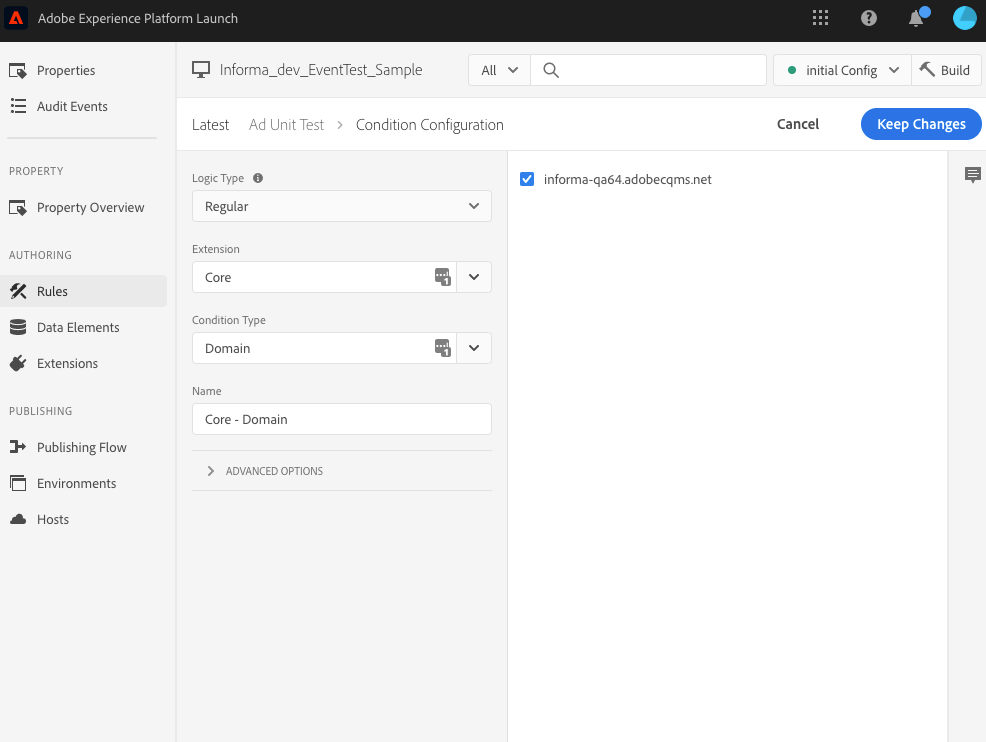
- Set the ‘Condition’ to ‘Condition Type: Domain’ and you should see the available domains already associated with that web property on the right. Check the domain for the site.

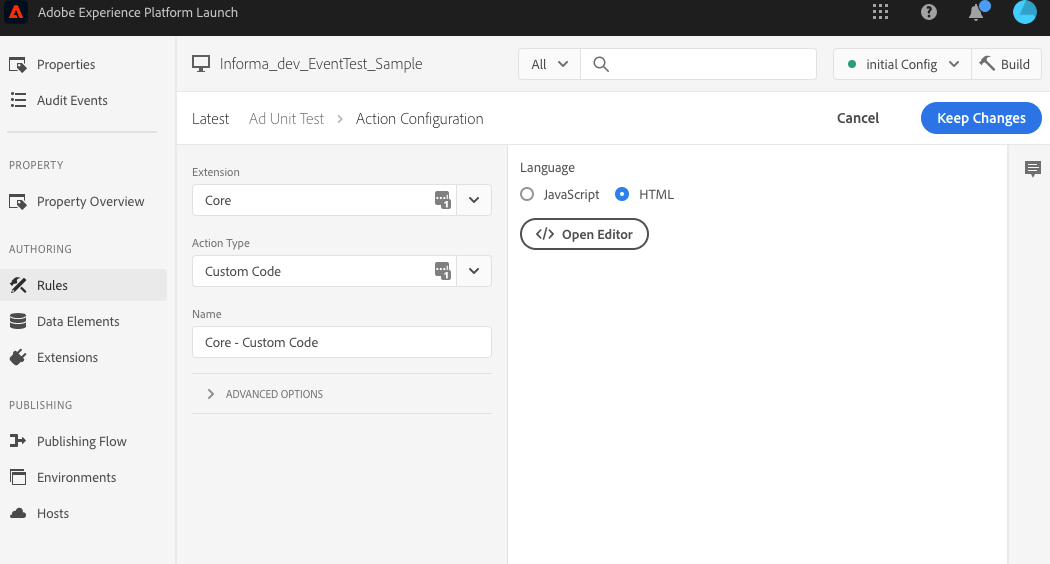
- Add an ‘Action’. Select ‘Action Type: Custom Code’. Select ‘HTML’ and click ‘Open Editor’

- Add the Ad Code provided by Ad Operations into this component. Make sure to remove any DIV tags from the HTML (e.g. ) otherwise those will be output with the code and display the ads in unwanted locations (I saw them show up beneath the footer).
- Return to the main Rule page and click ‘Save to Library’. If it asks which Library to save to, select ‘initial Config’ as that seemed to be the only library setup at the time for the web property.
- Click ‘Build’ on the library to rebuild and include your new rule/ad code into the Launch code that will be output on the site. You can also check the status of the library and publish it from the ‘Publishing Flow’ option in the left menu.
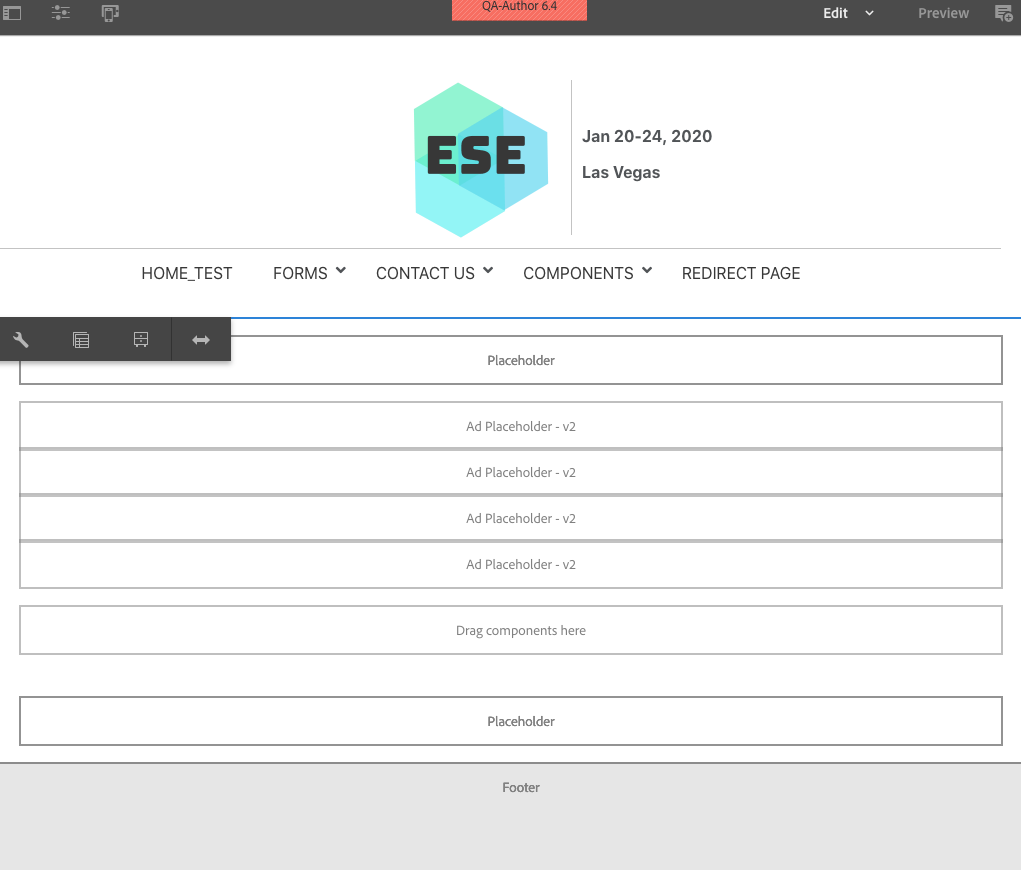
Add the Ad Placeholder Components to the V2 Site to verify they’re working (Note that once everything is working, marketers/MEMs should be able to add/move Ad positions easily).
- Drag the ‘Ad Placeholder’ component onto an AEM page where you want an Ad to display

- In the Ad Placeholder config, add the Div ID from the associated ad unit. For example, the main leaderboard is “gpt-728_1”. You can find the Div IDs in the original Ad Code provided by Ad Operations.
- Publish the page and view to see if the Ad is coming through. Note: If the domain set in the ‘Condition’ of the Launch rule does not include the author domain, you won’t see these appear on Author/View as Published. You’ll only see the Launch code come through on the domain selected in the Rule.
Troubleshooting
You can use the googletag console to view if the ads are setup correctly or not. On the page the ads should be appearing, type “googletag.openConsole()” into your browser console.
If you receive an error back that says googletag is undefined, that means the Ad Code isn’t included properly on the page
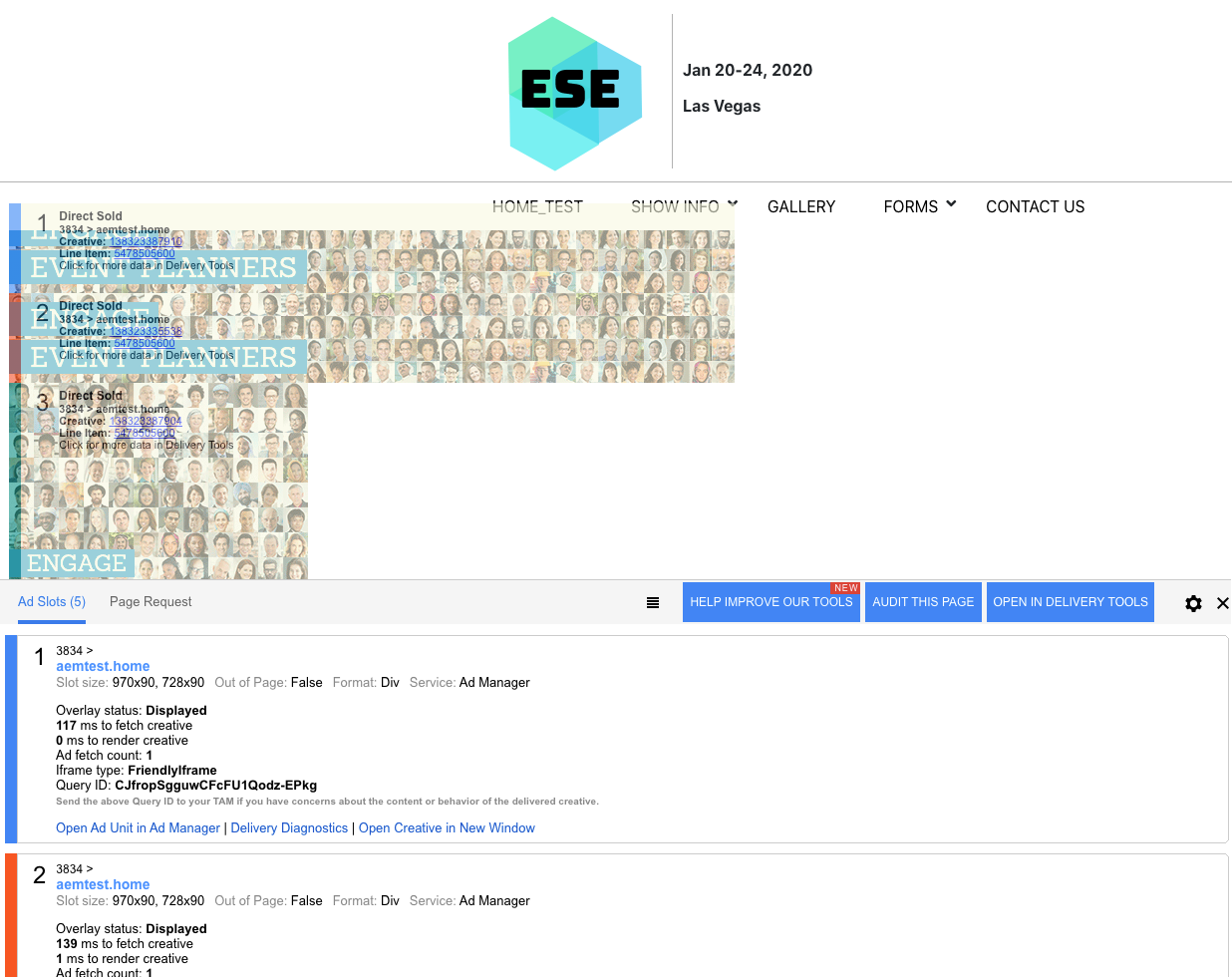
You should see a new console appear with info on the Ad Units

- These will tell you what Ads are configured to display on that page and whether they’re being displayed currently or not. An example of when this is useful is if there are currently no Ads scheduled to run for that particular Ad Unit, this will verify that your code is working correctly but will say ‘Not Displayed’ to indicate there is nothing scheduled currently.
- The ‘Page Request’ tab will tell you if there are any errors with the Ad Code itself. If there are Errors, you can try to correct or otherwise send this back to Ad Operations to request what the code should be.