Carousel
The Carousel component allows the content author to present content in a navigable carousel.
Using the Carousel Component, the content author to organize content in a rotating carousel of slides.
The Carousel component can have Image components or Teaser Components dropped into it.
Examples

Authoring
Configure Dialog
The configure dialog allows the content author to define the carousel and how it will behave and appear for a visitor to the page.
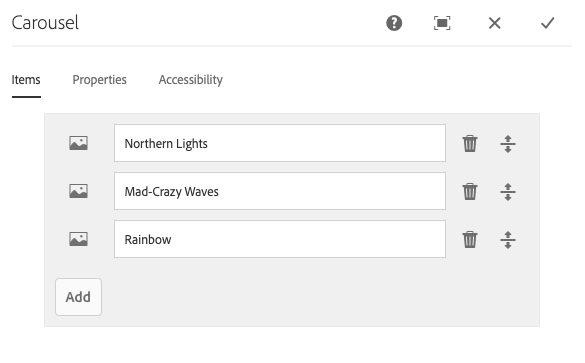
Items Tab

Use the Add button to open the component selector to choose which component to add as a tab. Once added, an entry is added to the list, which contains the following columns:
- Icon - The icon of the component type of the tab for easy identification in the list. Mouse over to see the full component name as a tooltip.
- Description - The description used as the text of the tab, defaulting to the name of the component selected for the tab.
- Delete - Tap or click to delete the tab from the tabs component.
- Reorder - Tap or click and drag to order the tabs.
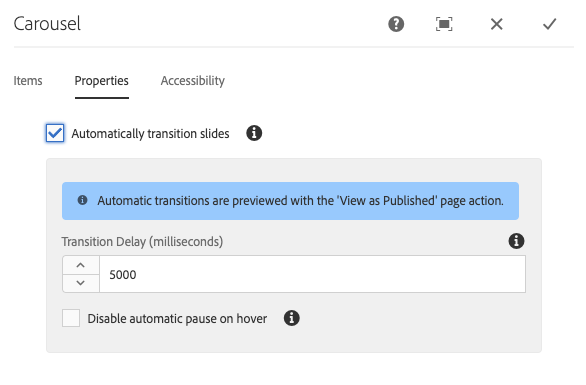
Properties Tab

On the Properties tab, the content author can set the slides to automatically transition.
- Automatically transition slides - When active, the component will automatically advance to the next slide after a specified delay.
- Transition Delay - When Automatically transition slides is selected, this value is used to define the delay between transitions (in milliseconds).
- Disable automatic pause on hover - When Automatically transition slides is selected, the carousel transition will automatically pause whenever the cursor hovers over the carousel. Select this option so that the transition will not pause.
Note
The slide advance controls are not enabled when in Edit mode. Use Preview or the View as Published option to interact with the carousel as a reader of the published content would.
The auto-advance feature is not enabled when in Edit mode. Use View as Published option to see the auto-advance feature as a reader of the published content would.
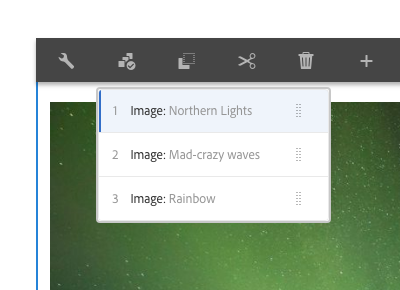
Items

You can switch between items in authoring mode by tapping or clicking the Items button.
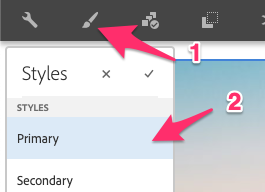
Styles
The carousel comes with a number of available styles that will be customized for your specific site and theme. You can use the styles selector to pick a style for your carousel.

Available Styles
- Primary
- Secondary
Developers
Markup
<div class="cmp-carousel" role="group" aria-roledescription="carousel" data-cmp-delay="5000">
<div class="cmp-carousel__content">
<div class="cmp-carousel__item cmp-carousel__item--active" role="tabpanel" aria-label="Slide 1 of 3" data-cmp-hook-carousel="item">
<div class="image">
<div data-cmp-src="lava-into-ocean.jpeg" data-asset="lava-into-ocean.jpg" data-asset-id="0f54e1b5-535b-45f7-a46b-35abb19dd6bc" data-title="Lava flowing into the ocean" class="cmp-image" itemscope="" itemtype="http://schema.org/ImageObject">
<img src="lava-into-ocean.jpeg" class="cmp-image__image" itemprop="contentUrl" data-cmp-hook-image="image" alt="Lava flowing into the ocean">
</div>
</div>
</div>
<div class="cmp-carousel__item" role="tabpanel" aria-label="Slide 2 of 3" data-cmp-hook-carousel="item" aria-hidden="true">
<div class="image">
<div data-cmp-src="snowy-mountain-glacier.jpeg" data-asset="snowy-mountain-glacier.jpg" data-asset-id="45c6ee92-90e1-4af2-af69-b6dcbc7daeb7" data-title="Snowy mountain glacier" class="cmp-image" itemscope="" itemtype="http://schema.org/ImageObject">
<img src="snowy-mountain-glacier.jpeg" class="cmp-image__image" itemprop="contentUrl" data-cmp-hook-image="image" alt="Snowy mountain glacier" title="Snowy mountain glacier">
<meta itemprop="caption" content="Snowy mountain glacier">
</div>
</div>
</div>
<div class="cmp-carousel__item" role="tabpanel" aria-label="Slide 3 of 3" data-cmp-hook-carousel="item" aria-hidden="true">
<div class="image">
<div data-cmp-src="lava-rock-formation.jpeg" data-asset="lava-rock-formation.jpg" data-asset-id="c58c09f6-e382-4698-bfbd-e8c8d37712c8" data-title="Gray lava rock formation" class="cmp-image" itemscope="" itemtype="http://schema.org/ImageObject">
<img src="lava-rock-formation.jpeg" class="cmp-image__image" itemprop="contentUrl" data-cmp-hook-image="image" alt="Gray lava rock formation" title="Gray lava rock formation">
<meta itemprop="caption" content="Gray lava rock formation">
</div>
</div>
</div>
<div class="cmp-carousel__actions">
<button class="cmp-carousel__action cmp-carousel__action--previous" role="button" aria-label="Previous" data-cmp-hook-carousel="previous">
<span class="cmp-carousel__action-icon"></span>
<span class="cmp-carousel__action-text">Previous</span>
</button>
<button class="cmp-carousel__action cmp-carousel__action--next" role="button" aria-label="Next" data-cmp-hook-carousel="next">
<span class="cmp-carousel__action-icon"></span>
<span class="cmp-carousel__action-text">Next</span>
</button>
</div>
<ol class="cmp-carousel__indicators" role="tablist" aria-label="Choose a slide to display" data-cmp-hook-carousel="indicators">
<li class="cmp-carousel__indicator cmp-carousel__indicator--active" role="tab" aria-label="Slide 1" data-cmp-hook-carousel="indicator" aria-selected="true" tabindex="0">Title</li>
<li class="cmp-carousel__indicator" role="tab" aria-label="Slide 2" data-cmp-hook-carousel="indicator" aria-selected="false" tabindex="-1"></li>
<li class="cmp-carousel__indicator" role="tab" aria-label="Slide 3" data-cmp-hook-carousel="indicator" aria-selected="false" tabindex="-1"></li>
</ol>
</div>
</div>