Embedded Video
Usage
The Embedded Video component allows for the configuration and display of a embedded video item on a page.
The embedded video component supports videos from the following providers:
- Youtube
- Vimeo
- Brightcove
Examples


Authoring
Configure Dialog
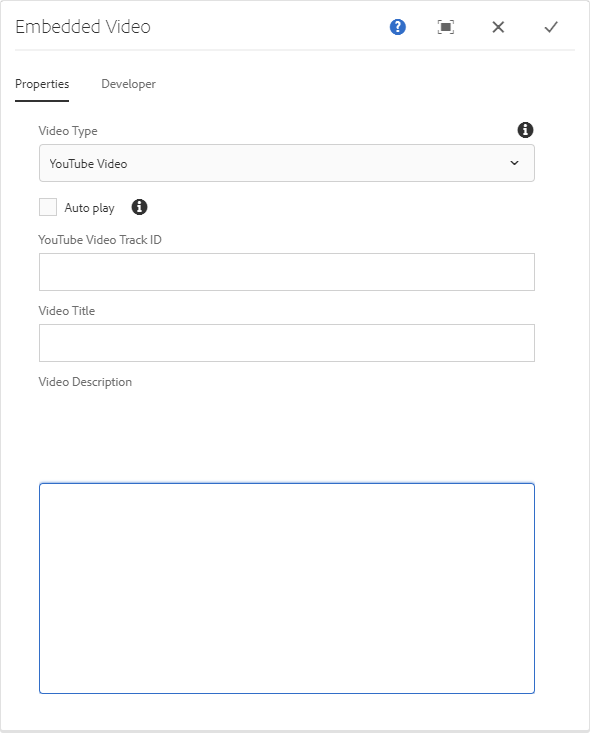
The configure dialog allows the content author to define the embedded video and how it will behave and appear for a visitor to the page.

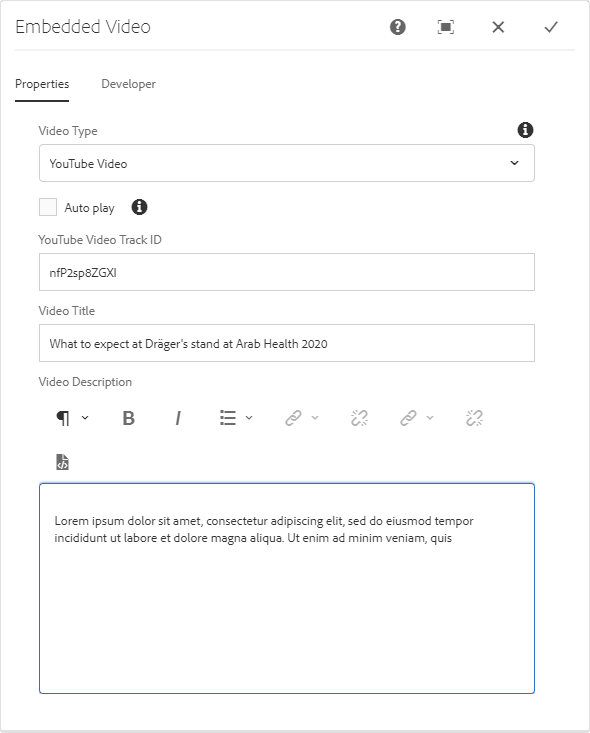
Properties Tab

| Field | Description |
|---|---|
| Video Type | The type of video to be embedded. Youtube, Vimeo, and Brightcove are the currently available options. |
| Auto play | When selected, the video will start playing automatically on page load. |
| Track ID | The specific video track to be embedded. Please refer to the information below on how to extract the track ID. |
| Video ID | Brightcove only. The specific video track to be embedded. Please refer to the information below on how to extract the video ID. |
| Accound ID | Brightcove only. The specific video ID to be embedded. Please refer to the information below on how to extract the account ID. |
| Video Title | The title of the video to display above the component. |
| Video Description | Description of the video to be displayed below or next to the component. |

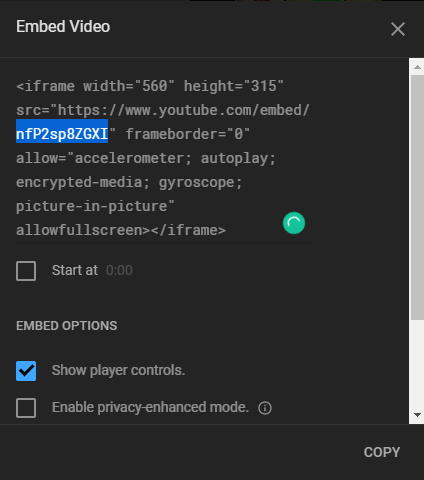
How to extract the YouTube track ID
You can extract the from the URL as shown below.

You can also extract it from the YouTube. Click the Share button and select Embed from the 3rd-Party share list. Copy the track ID shown below.

How to extract the Vimeo track ID
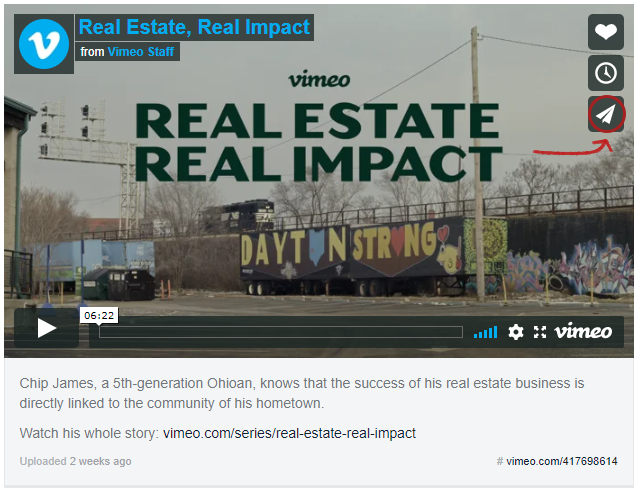
Click the ‘Share’ button in the video player.

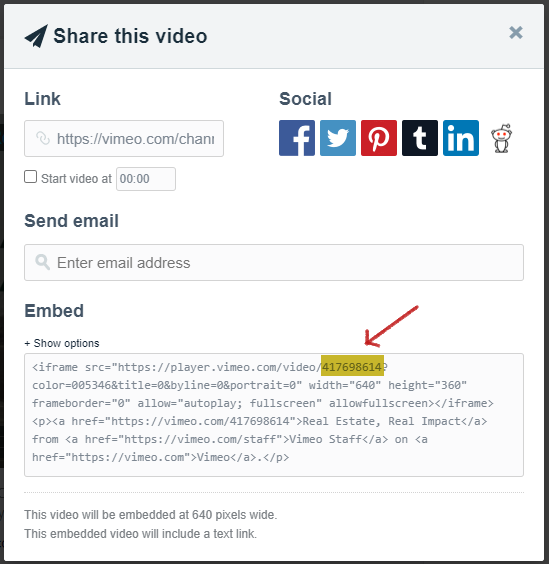
Then copy the code after ‘/video/’ in the Embed field highligthed in yellow as shown below.

How to extract the Brightcove Video ID and Account ID
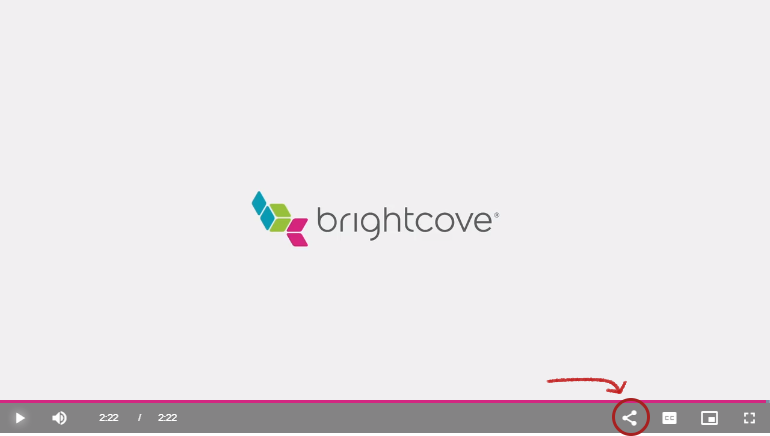
Click the ‘Share’ button in the video player.

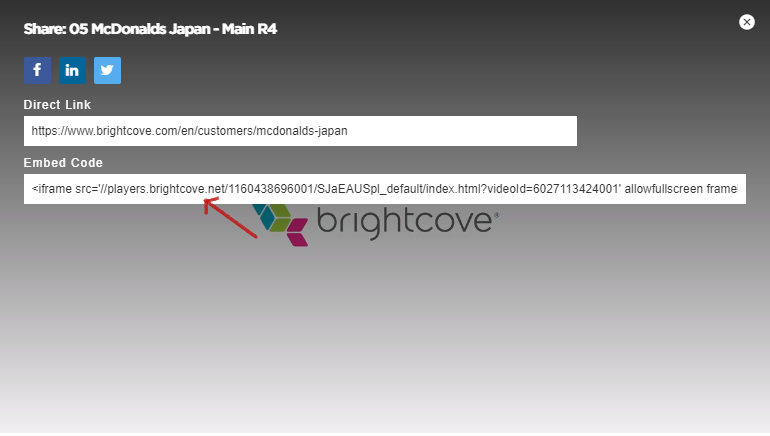
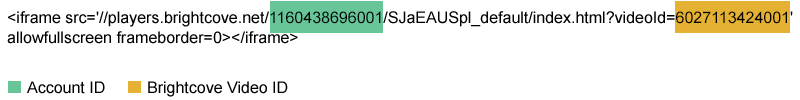
Then copy the Account ID highligted in green and Video ID in yellow from the Embed Code field as shown below.


Developers
Markup
<div class="cmp-embeddedvideo__content">
<div class="cmp-embeddedvideo__media">
<iframe aria-label="play" class="cmp-embeddedvideo__video" src="https://www.youtube.com/embed/nfP2sp8ZGXI?rel=0&controls=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen=""></iframe>
</div>
<div class="cmp-embeddedvideo__content-body">
<h3 class="cmp-embeddedvideo__title">What to expect at Dräger's stand at Arab Health 2020</h3>
<p class="cmp-embeddedvideo__desc"></p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p></p>
</div>
</div>
<div class="cmp-embeddedvideo__content">
<div class="cmp-embeddedvideo__media">
<iframe aria-label="play" class="cmp-embeddedvideo__video" src="https://player.vimeo.com/video/216506494?" frameborder="0" webkitallowfullscreen="" mozallowfullscreen="" allowfullscreen=""></iframe>
</div>
<div class="cmp-embeddedvideo__content-body">
<h3 class="cmp-embeddedvideo__title">What to expect at Dräger's stand at Arab Health 2020</h3>
</div>
</div>
<div class="cmp-embeddedvideo__content">
<div class="cmp-embeddedvideo__media">
<iframe aria-label="play" class="cmp-embeddedvideo__video" src="//players.brightcove.net/1160438696001/default_default/index.html?videoId=6027113424001&" frameborder="0" allowfullscreen="" webkitallowfullscreen="" mozallowfullscreen=""></iframe>
</div>
<div class="cmp-embeddedvideo__content-body">
<h3 class="cmp-embeddedvideo__title">Brightcove sample title</h3>
<p class="cmp-embeddedvideo__desc"></p>
<p>Brightcove sample video</p>
</div>
</div>