Experience Fragments
An Experience Fragment is a group of one or more components including content and layout that can be referenced within pages. It allows authors to reuse content across multiple sites and site-pages. It can contain any component.
Usage
The Core Component Experience Fragment Component allows the content author to select from existing experience fragment variations and place one on the content page. The Experience Fragment component also supports a localized site structure.
Note
It is possible that marketers may not have access to create Experience fragments in which case access should be requested via Service Now.
If and when Experience Fragments are created or used on a new site being developed on Stage, FEDs should place a request for marketers’ access along with site’s content and DAM paths.
Example
Experience Fragments are demoed on the Fast Track website here.
How To
Note
Editing a fragment source will impact all pages that reference the fragment.
Create the Experience Fragment
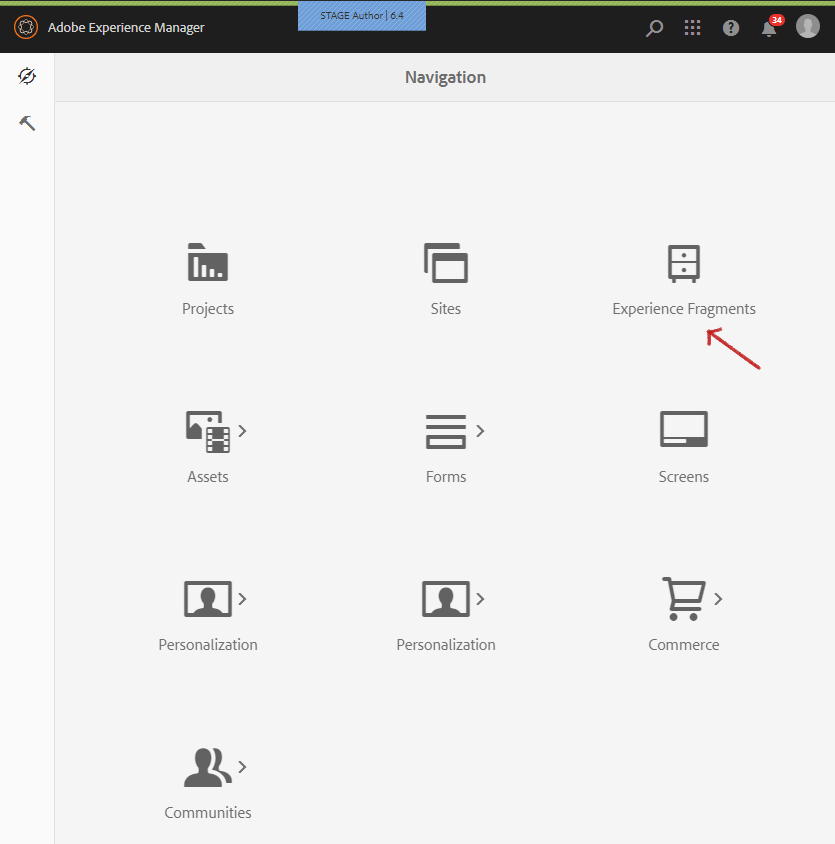
Step 1. Login to AEM and click Experience Fragments.

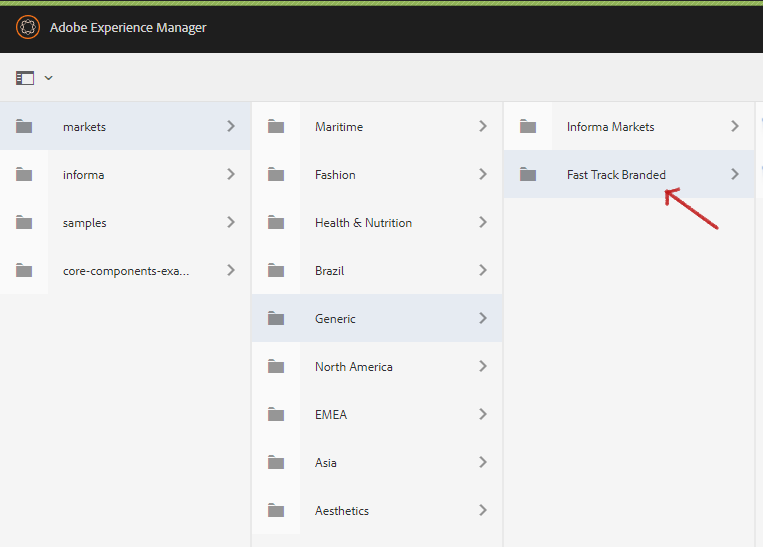
Step 2. Under Markets, locate and select the website’s folder as shown in the screenshot below.

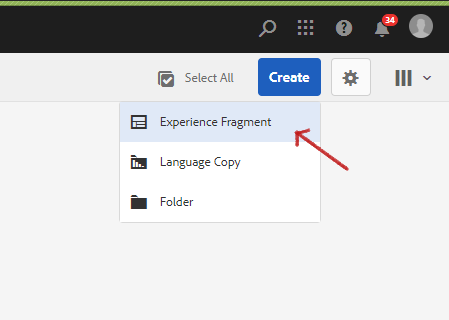
Step 3. Click the blue Create button, and choose Experience Fragment from the dropdown that follows.

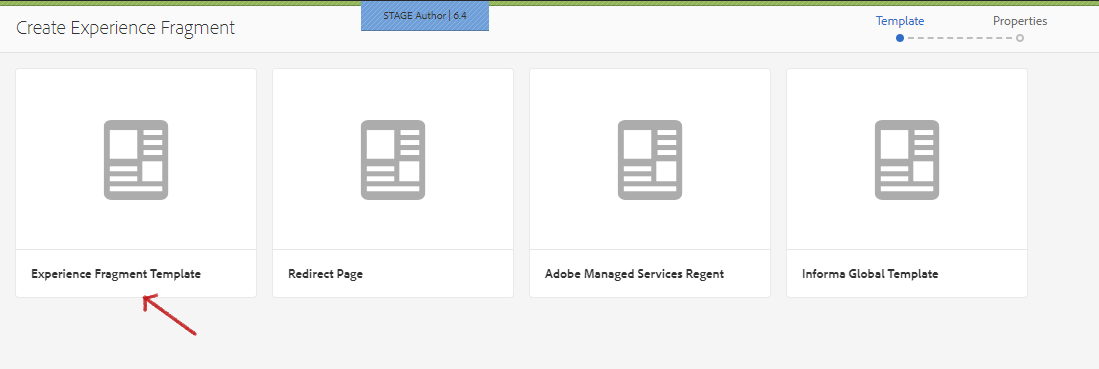
Step 4. Select Experience Fragment Template for the template and click Next.

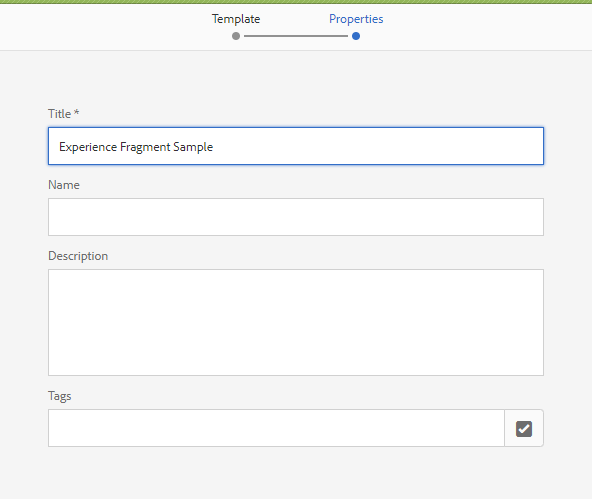
Step 5. Provide the necessary detail and click Create.

Step 6. Click either Done or Open. Clicking the Open button will take you to the master page like the example below, where you can author the content.
https://author-informa-stage64.adobecqms.net/editor.html/content/experience-fragments/markets/generic/fast_track_branded/sponsor-carousel/master.html
Once you’ve completed authoring the master page. Switch to the page where you want to use the Experience Fragment.
Add the Experience Fragment to the page
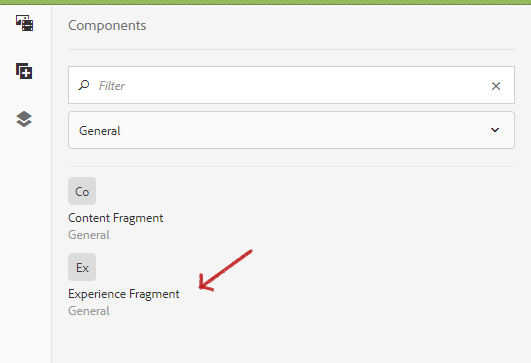
Step 1. Click and drag the Experience Fragment component to the content area.

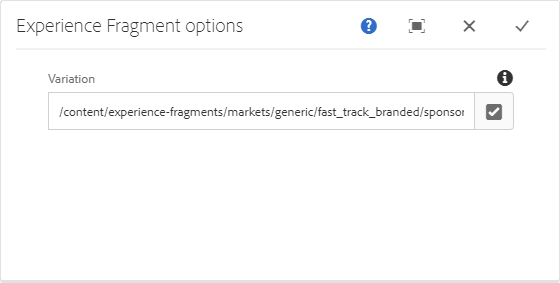
Step 2. Configure the component by providing the path to the master page as shown below.

Best Practices
- Be careful when editing the experience fragment source as it will affect all the pages that references it.
- Experience Fragments should be created within the site’s market folder.
Deployment
Note
This is yet to be tested as we haven’t tried deploying one before.
Experience fragments, being content, can be found here and included in the package:
/content/experience-fragments/markets
Example:
/content/experience-fragments/markets/generic/fast_track_branded/sponsor-carousel