Google Map
Usage
The Google Map component allows for the configuration and display of a google map item on a page.
Note
You can’t have multiple maps that are sharing the same API Key on the same page. Add additional location markers instead.
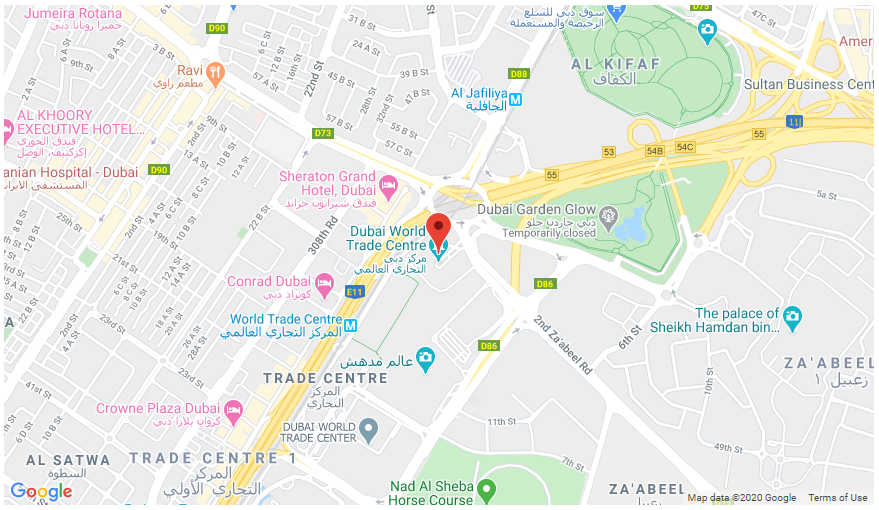
Example

Authoring
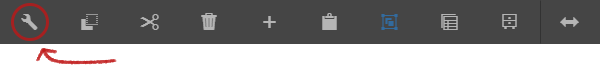
Configure Dialog
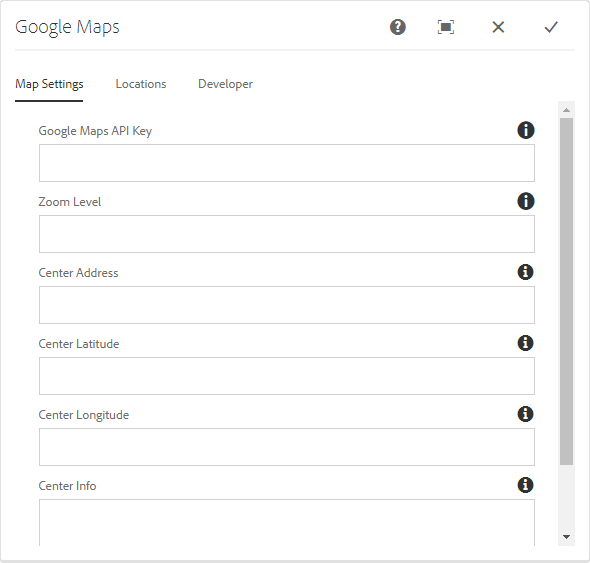
The configure dialog allows the content author to define the google map and how it will behave and appear for a visitor to the page.

Properties Tab
| Field | Description |
|---|---|
| Google Maps API Key | The required key to utilize google maps. For example, AIzaSyBAULa3GKfXiZR-tP19h4SOMPXvHO3KLDw. Click here to learn how to get the API Key. |
| Zoom Level | The default zoom level for the map. Please refer to Finding the Zoom Level value below for details on how to extract it. |
| Center Address | The address to center the map on. |
| Center Latitude | The Latitude to center the map on. Please refer to Finding the Latitude and Longitude value below for details on how to extract it. |
| Center Longitude | The Longitude to center the map on. Please refer to Finding the Latitude and Longitude value below for details on how to extract it. |
| Center Info | Information to be displayed about the centered location after clicking the pin. |

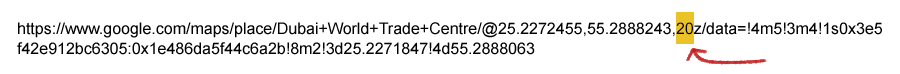
Finding the Zoom Level value
You can extract the Zoom value within the URL after searching for a specific location in Google Maps. Look for the ‘,#z/’ parameter as shown below once you’ve achieved the desired zoom level. Don’t include the letter z when copying the value. For example, copy 20 from ‘,20z/’.

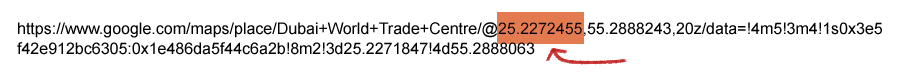
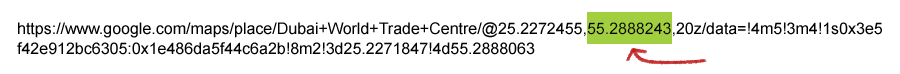
Finding the Latitude and Longitude value
The Latitude and Longitude values are preceded by an @ symbol within the URL after searching for a specific location in Google Maps. The first value is your Latitude (25.2272455) followed by the Longitude (55.2888243).


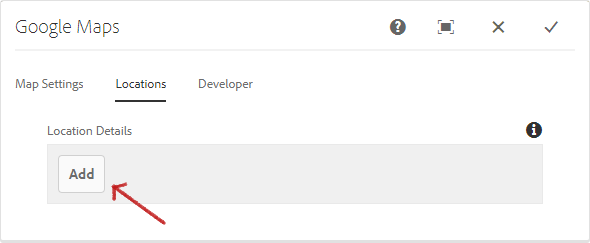
Locations Tab
Use the Add button to add additional location markers/pins to the map.

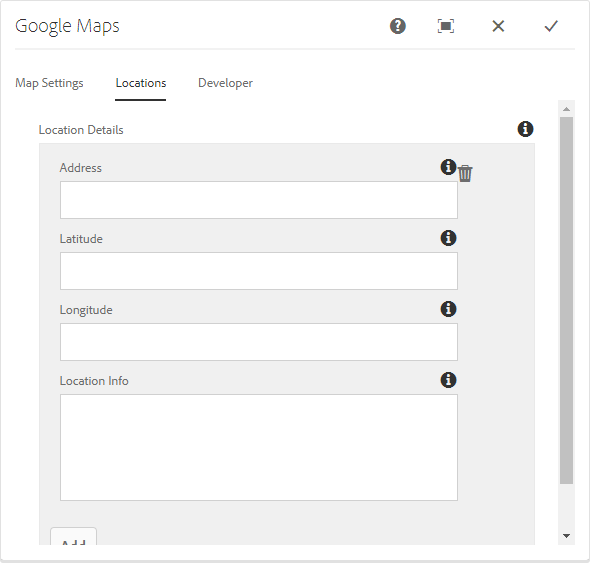
Once added, an entry is added to the list, which contains the following fields:
| Field | Description |
|---|---|
| Address | The address to center the map on. |
| Latitude | The Latitude to center the map on. Please refer to Finding the Latitude and Longitude value above for details on how to extract it. |
| Longitude | The Longitude to center the map on. Please refer to Finding the Latitude and Longitude value above for details on how to extract it. |
| Location Info | Information to be displayed about the centered location after clicking the pin. |
Note
If the same details are used on the Map Settings and Locations tab, the information provided on the latter tab will take precedence over the former.

Developers
Markup
<div class="cmp-googlemap" data-cmp-is="googlemap">
<div class="googleMapKey" data-mapapikey="apiKey"></div>
<div class="googleMapDialogValues"
data-centeraddress="123 Fake Street"
data-centerlatitude="xxx"
data-centerlongitude="yyy"
data-centerinfo="Extra Information"
data-zoomlevel="1"></div>
<div class="cmp-googlemap__content googlemap-map-canvas embed-responsive-item" style="position: relative; overflow: hidden;" id="component_id">
[GENERATED CODE]
</div>
</div>
<div class="googleMapLocation"
data-address="123 Fake Street"
data-latitude="xxx"
data-longitude="yyy"
data-info="Extra Information"></div>