Hide Component Feature
Allows you to hide a component on certain viewports. This feature is available on v2 of AEM 6.4.
Basic steps in hiding a component
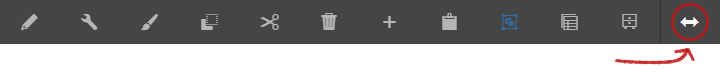
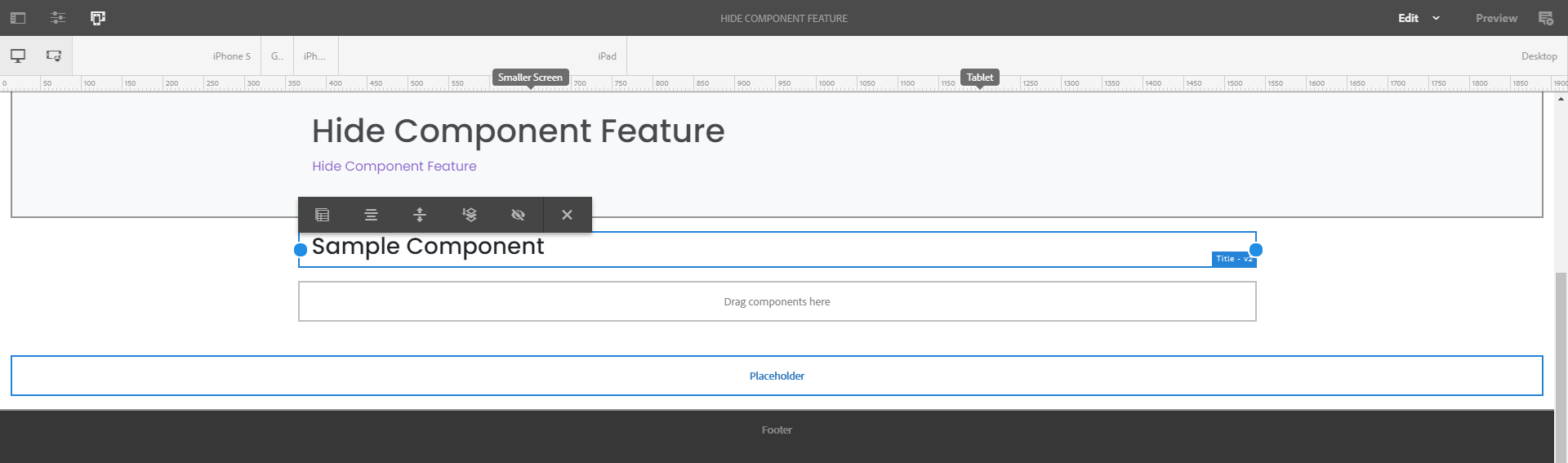
In author, left click the component to open the toolbar, then click on the Layout icon to the right as shown below.

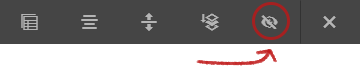
On the next set of tools, click the Hide Component (eye-like) icon to enable the hide feature.

NOTE
To go back to the previous toolbar, click the “x” icon to the right of the hide icon.
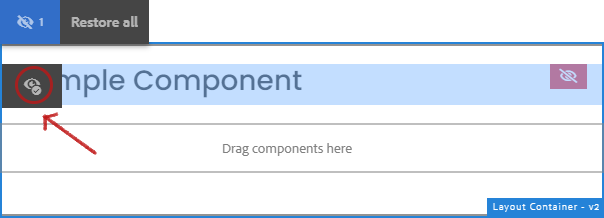
Once hidden, a red icon to the right of the component will appear indicating that it is now hidden and will not be displayed on the website except on author.

Hiding a component on different viewports
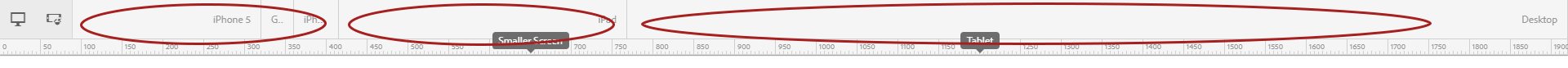
The viewport emulator is visible on the top section of the page after clicking the layout icon on author.

You will have three viewports to choose from: desktop, tablet, and mobile. Select by clicking which viewport you wish to hide/unhide the component then follow the basic steps mentioned above.

So, from right, the breakpoints are:
- Desktop
- Tablet
- Mobile
Desktop (Default)

Note
Component hidden on desktop will also be hidden by default on tablet and mobile viewports. So, you have to switch viewport and unhide them.
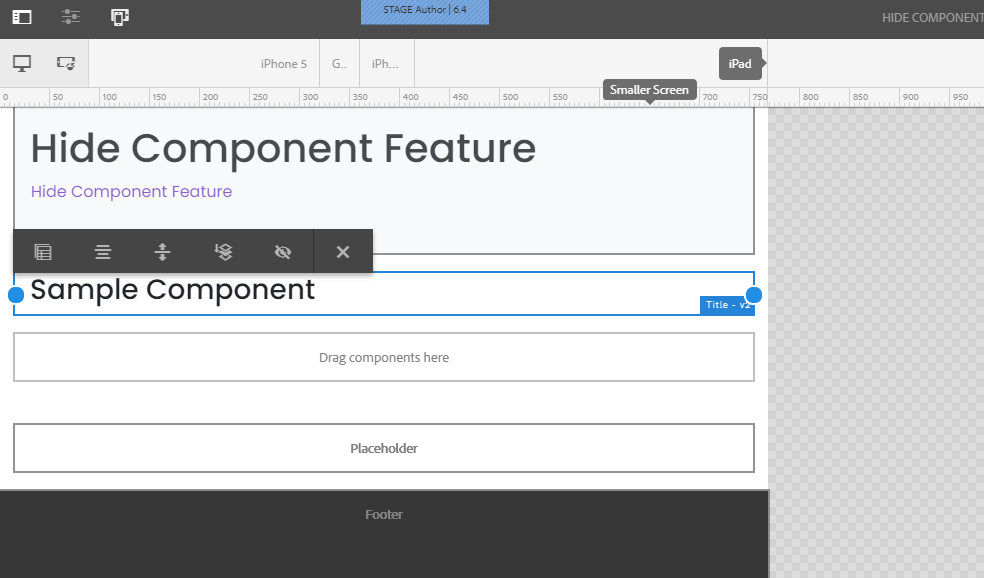
Tablet

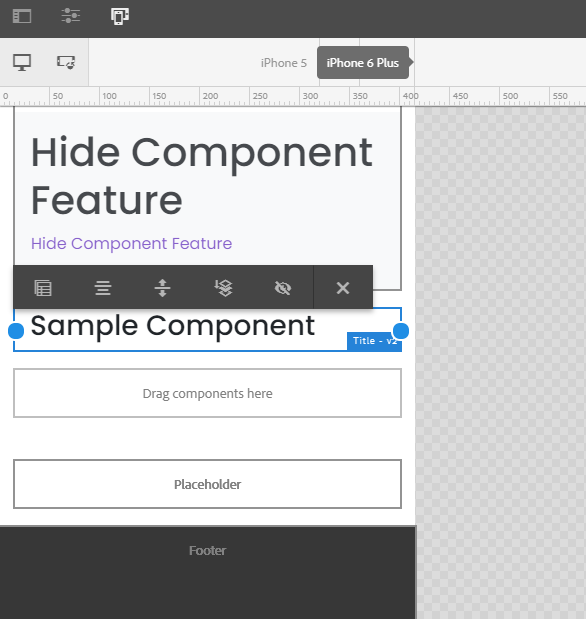
Mobile

Unhiding the component
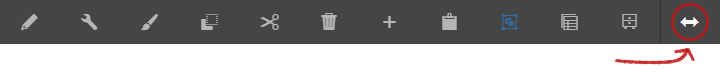
To unhide the component, click the Parent icon while on layout view as shown below.

Then click the immmediate layout container from the dropdown.

On the next toolbar, click the Show Hidden Components icon.

Now, to unhide the component, click the eye-with-check-like icon to the left of the component to disable the hide feature.