iFrame
The iFrame component allows for the configuration and display of a iframe item on a page.
Authoring
Configure Dialog
The configure dialog allows the content author to define the iframe and how it will behave and appear for a visitor to the page.
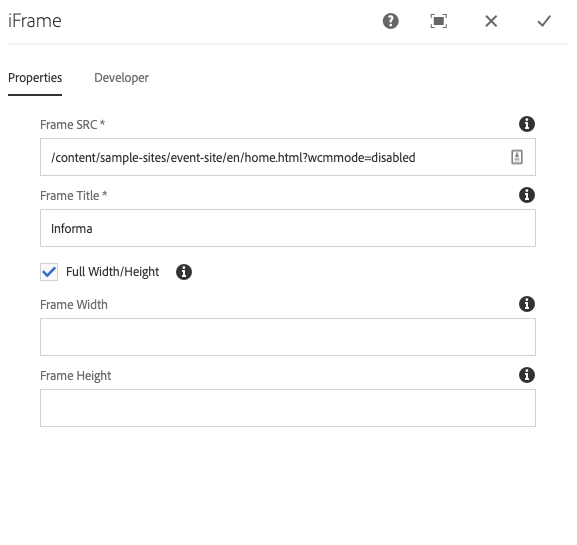
Properties Tab

- Frame SRC - The URL or Page for the iFrame to point to.
- Frame Title - The title of the iFrame.
- Full Width/Height - The iFrame will automatically expand to the full width and height of it’s container.
- Frame Width - The width of the iFrame.
- Frame Height - The height of the iFrame.
Developers
Markup
<div class="iframe col col-lg-12 aem-GridColumn col-md-12 aem-GridColumn--default--12 col-xl-12">
<div class="cmp-iframe" data-cmp-is="iframe">
<div class="cmp-iframe__content" id="iframe_content_sample-sites_event-site-fixed_en_components_iframe_jcr_content_root_content_content_iframe">
<iframe title="Informa" width="100%" height="100%" src="/content/sample-sites/event-site/en/home.html?wcmmode=disabled" id="iframe_content_sample-sites_event-site-fixed_en_components_iframe_jcr_content_root_content_content_iframe_frame">
</iframe>
</div>
</div>
</div>