Image Gallery
Usage
The Image Gallery component allows for the configuration and display a gallery of images on the page.
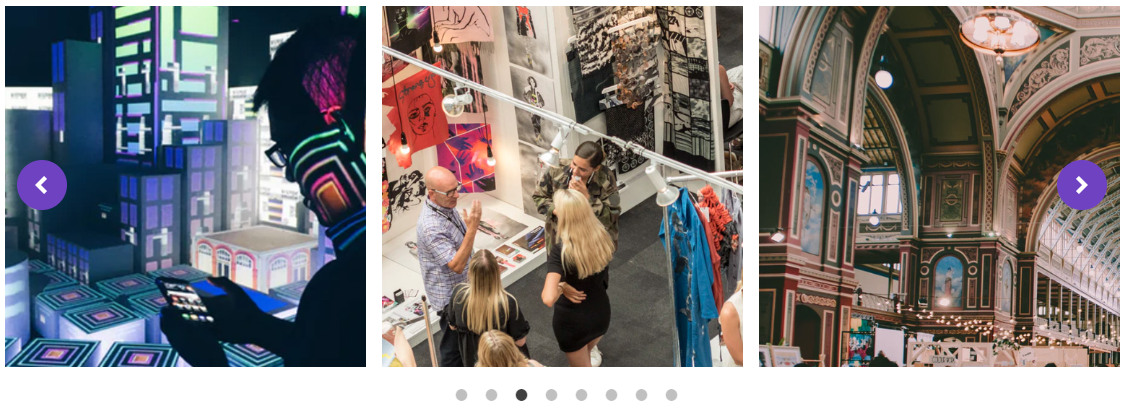
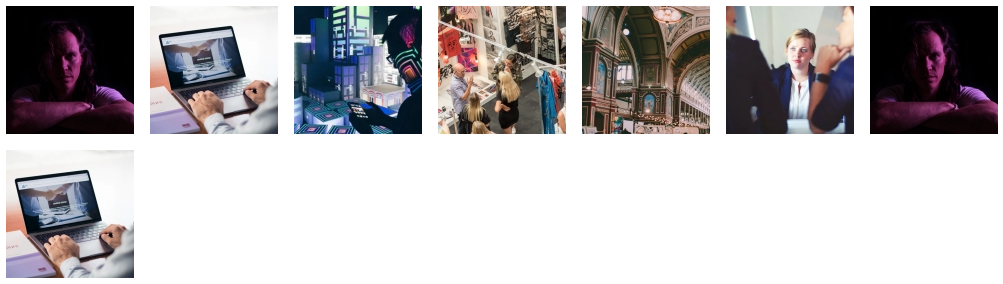
The gallery can be displayed as a grid or as a sliding list that the user can scroll through.
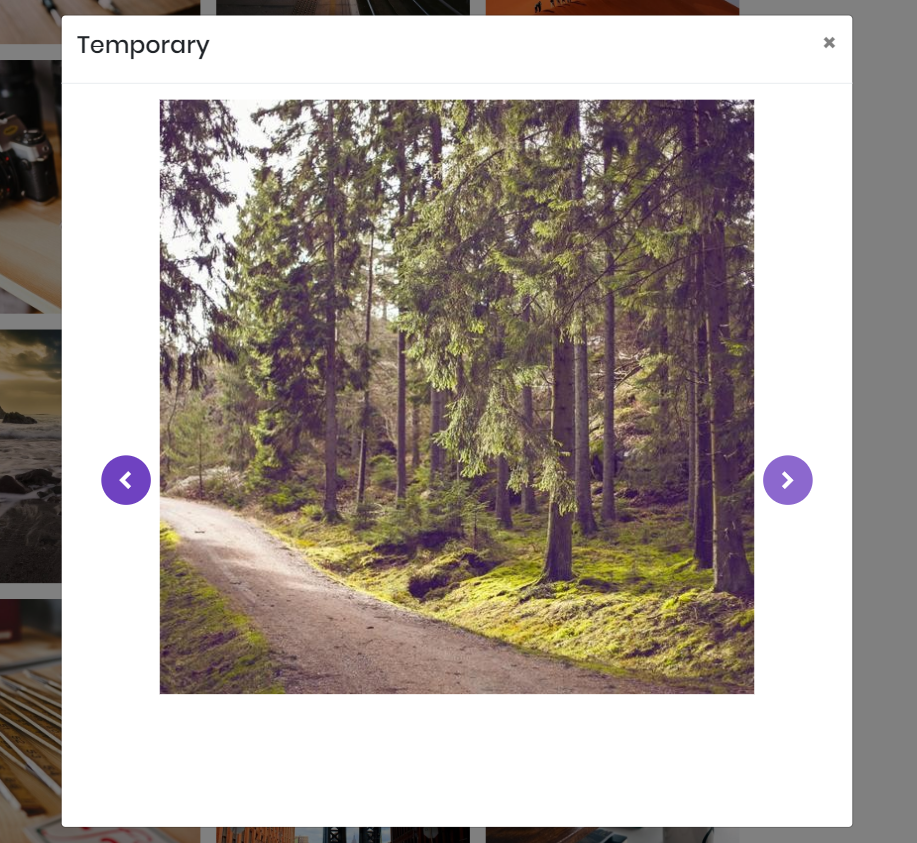
The when an image is tapped or clicked by a user a lightbox will open displaying the image in a larger scale, and allowing the user to scroll through the images.
The lightbox feature can be disabled in the configuration dialog box.
Examples



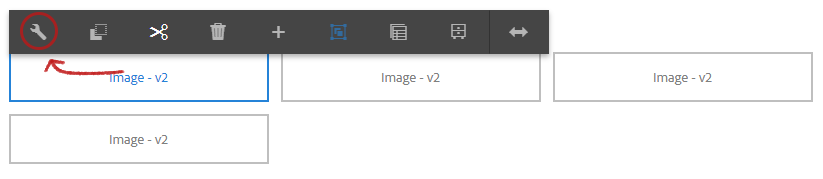
Authoring
Configure Dialog
The configure dialog allows the content author to define the image gallery and how it will behave and appear for a visitor to the page.

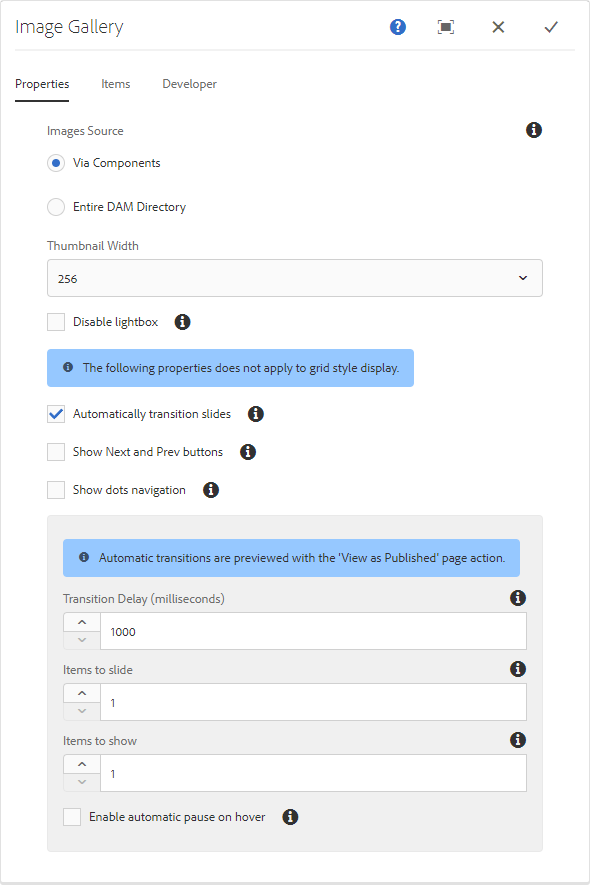
Properties Tab
| Field | Description |
|---|---|
| Via Components | Use this option to add the image gallery items manually. |
| Entire DAM Path | Use this option to add the image gallery items in bulk via the DAM. In the Items tab, use the Selection Dialog button to choose the folder where the images are uploaded in DAM. |
| Thumbnail Width | Select the initial width of the image thumbnails to display. Available widths are 512x512, 256x256, 128x128, 64x64, and 32x32 pixels. |
| Disable Lightbox | If checked, will not allow the images to be displayed in a lightbox. The images will display in a lightbox by default. |
| Automatically Transition Slides | If checked, will automatically transition between slides. |
| Show Next and Prev Buttons | If checked, will display the Next and Prev buttons. The buttons are hidden by default. |
| Show Dots Navigation | If checked, will display the clickable dots below the scrolling images. The dots are hidden by default. |
| Transition Delay | The delay (in milliseconds) before transitions to the next slide. |
| Items to Slide | The number of items to slide at a time. |
| Items to Show | The number of items to show at a time. The value must lower than the number of image gallery items. |
| Enable Automatic Pause on Hover | If checked, will pause the automatic transition between slides when hovering on the image gallery. |
Note
The value for Items to Show must be lower than the number of gallery items.

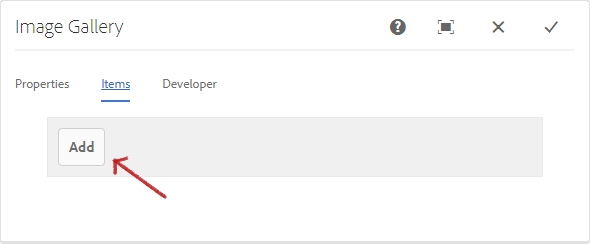
Items Tab
Via Components
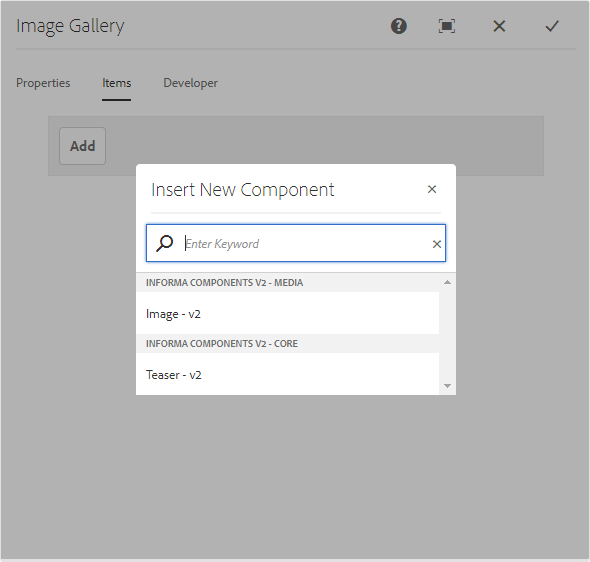
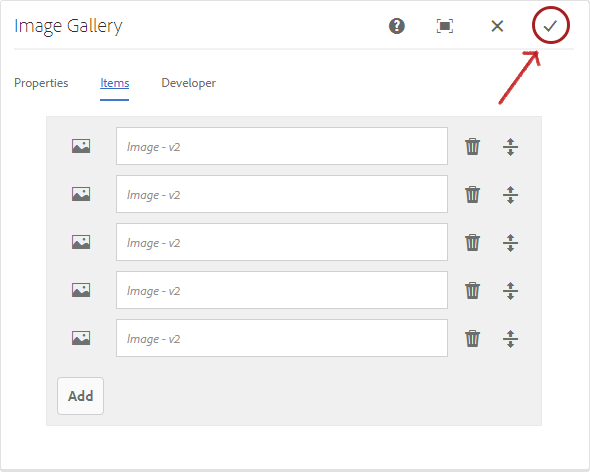
If you’ve chosen ‘Via Components‘ in the Properties tab as the source of images, use the Add button to add additional images. Once added, an entry is added to the list, which contains the following fields:
| Field | Description |
|---|---|
| Title | The title of the image. |


Once the desired number of gallery items are added, click the check icon to confirm.

Configure each Image component, adding the assets and necessary alternate text. Click here for details on how use the Image component.

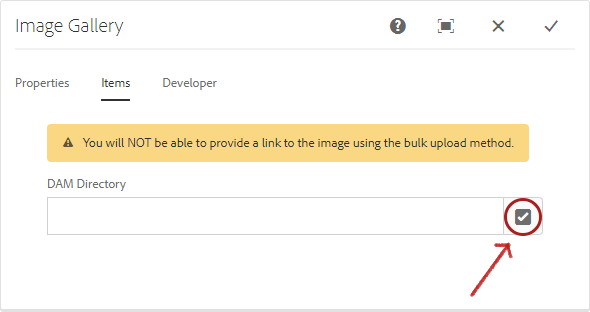
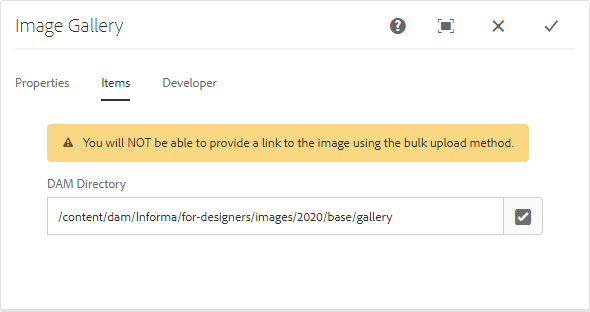
Entrire DAM Directory
If you’ve chosen ‘Entire DAM Directory‘ in the Properties tab as the source of images, use the Selection Dialog button to provide the path to the folder in DAM where the images were uploaded.
Note
You will NOT be able to provide a link to the image using this upload method.


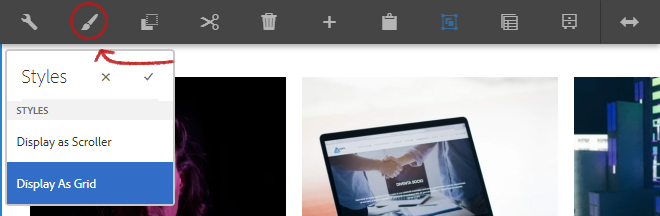
Styles
The image gallery comes with a number of available styles that will be customized for your specific site and theme. You can use the styles selector to pick a style for your image gallery.

Available Styles
- Display as Scroller
- Display as Grid
| Style | Description |
|---|---|
| Display as Scroller | When selected, will display the images in transitioning slides. |
| Display as Grid | When selected, will display images in grid. |
Developers
Markup
<div class="cmp-imagegallery"
data-cmp-is="imagegallery"
data-cmp-autoplay="true"
data-cmp-delay="1500"
data-cmp-items-to-slide="1"
data-cmp-items-to-show="4"
data-cmp-autopausehover-enabled="true"
data-cmp-nav-enabled="true"
data-cmp-dots-enabled="true">
<div class="cmp-imagegallery__content">
<div class="cmp-imagegallery__images cmp-imagegallery__slider slick-initialized slick-slider slick-dotted">
<button class="slick-prev slick-arrow" aria-label="Previous" type="button" style="display: block;">Previous</button>
<div class="slick-list draggable"><div class="slick-track" style="opacity: 1; width: 3962px; transform: translate3d(-1981px, 0px, 0px); transition: transform 1500ms ease 0s;">
<div data-target="#imagegallery_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery" role="tabpanel" aria-label="Slide 2 of 5" class="cmp-imagegallery__item cmp-imagegallery__item--width-256 slick-slide slick-cloned" data-slick-index="-4" aria-hidden="true" tabindex="-1" style="width: 267px;"><div class="image component"><div data-cmp-src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322074493.coreimg.100{.width}.jpeg/1588684970675/cta-4.jpeg" data-cmp-widths="32,64,128,256,512,768,1024,1200,1900" data-asset="/content/dam/Informa/for-designers/images/2020/base/cta-4.jpg" data-title="Image component" data-target="#item_1581322074493_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery_item_1581322074493" class="cmp-image" itemscope="" itemtype="http://schema.org/ImageObject">
<a class="cmp-image__link" data-cmp-hook-image="link" href="https://www.google.com" target="_blank" tabindex="-1">
<img class="cmp-image__image" itemprop="contentUrl" data-cmp-hook-image="image" alt="Image component" src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322074493.coreimg.100.512.jpeg/1588684970675/cta-4.jpeg">
</a>
</div>
</div>
</div>
<div data-target="#imagegallery_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery" role="tabpanel" aria-label="Slide 3 of 5" class="cmp-imagegallery__item cmp-imagegallery__item--width-256 slick-slide slick-cloned" data-slick-index="-3" aria-hidden="true" tabindex="-1" style="width: 267px;">
<div class="image component">
<div data-cmp-src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322075867.coreimg.100{.width}.jpeg/1588684978437/cta-3.jpeg" data-cmp-widths="32,64,128,256,512,768,1024,1200,1900" data-asset="/content/dam/Informa/for-designers/images/2020/base/cta-3.jpg" data-title="Image component" data-target="#item_1581322075867_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery_item_1581322075867" class="cmp-image" itemscope="" itemtype="http://schema.org/ImageObject">
<a class="cmp-image__link" data-cmp-hook-image="link" href="https://www.google.com" target="_blank" tabindex="-1">
<img class="cmp-image__image" itemprop="contentUrl" data-cmp-hook-image="image" alt="Image component" src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322075867.coreimg.100.512.jpeg/1588684978437/cta-3.jpeg">
</a>
</div>
</div>
</div>
<div data-target="#imagegallery_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery" role="tabpanel" aria-label="Slide 4 of 5" class="cmp-imagegallery__item cmp-imagegallery__item--width-256 slick-slide slick-cloned" data-slick-index="-2" aria-hidden="true" tabindex="-1" style="width: 267px;">
<div class="image component">
<div data-cmp-src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322077168.coreimg.100{.width}.jpeg/1588684986052/cta-2.jpeg" data-cmp-widths="32,64,128,256,512,768,1024,1200,1900" data-asset="/content/dam/Informa/for-designers/images/2020/base/cta-2.jpg" data-title="Image component" data-target="#item_1581322077168_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery_item_1581322077168" class="cmp-image" itemscope="" itemtype="http://schema.org/ImageObject">
<a class="cmp-image__link" data-cmp-hook-image="link" href="https://www.google.com" target="_blank" tabindex="-1">
<img class="cmp-image__image" itemprop="contentUrl" data-cmp-hook-image="image" alt="Image component" src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322077168.coreimg.100.512.jpeg/1588684986052/cta-2.jpeg">
</a>
</div>
</div>
</div>
<div data-target="#imagegallery_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery" role="tabpanel" aria-label="Slide 5 of 5" class="cmp-imagegallery__item cmp-imagegallery__item--width-256 slick-slide slick-cloned" data-slick-index="-1" aria-hidden="true" tabindex="-1" style="width: 267px;">
<div class="image component">
<div data-cmp-src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322167955.coreimg.100{.width}.jpeg/1588684996586/cta-1.jpeg" data-cmp-widths="32,64,128,256,512,768,1024,1200,1900" data-asset="/content/dam/Informa/for-designers/images/2020/base/cta-1.jpg" data-title="Image component" data-target="#item_1581322167955_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery_item_1581322167955" class="cmp-image" itemscope="" itemtype="http://schema.org/ImageObject">
<a class="cmp-image__link" data-cmp-hook-image="link" href="https://www.google.com" target="_blank" tabindex="-1">
<img class="cmp-image__image" itemprop="contentUrl" data-cmp-hook-image="image" alt="Image component" src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322167955.coreimg.100.512.jpeg/1588684996586/cta-1.jpeg">
</a>
</div>
</div>
</div>
<div data-target="#imagegallery_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery" role="tabpanel" aria-label="Slide 1 of 5" class="cmp-imagegallery__item cmp-imagegallery__item--active cmp-imagegallery__item--width-256 slick-slide" data-slick-index="0" aria-hidden="true" tabindex="-1" id="slick-slide00" aria-describedby="slick-slide-control00" style="width: 267px;">
<div class="image component">
<div data-cmp-src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581321857474.coreimg.100{.width}.jpeg/1588692337293/cta-5.jpeg" data-cmp-widths="32,64,128,256,512,768,1024,1200,1900" data-asset="/content/dam/Informa/for-designers/images/2020/base/cta-5.jpg" data-title="Platinum Sponsor" data-target="#item_1581321857474_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery_item_1581321857474" class="cmp-image" itemscope="" itemtype="http://schema.org/ImageObject">
<a class="cmp-image__link" data-cmp-hook-image="link" href="https://www.google.com" target="_blank" tabindex="-1">
<img class="cmp-image__image" itemprop="contentUrl" data-cmp-hook-image="image" alt="Image component" src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581321857474.coreimg.100.512.jpeg/1588692337293/cta-5.jpeg">
</a>
<span class="cmp-image__title" itemprop="caption">Platinum Sponsor</span>
</div>
</div>
</div>
<div data-target="#imagegallery_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery" role="tabpanel" aria-label="Slide 2 of 5" class="cmp-imagegallery__item cmp-imagegallery__item--width-256 slick-slide" data-slick-index="1" aria-hidden="true" tabindex="-1" id="slick-slide01" aria-describedby="slick-slide-control01" style="width: 267px;"><div class="image component">
<div data-cmp-src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322074493.coreimg.100{.width}.jpeg/1588684970675/cta-4.jpeg" data-cmp-widths="32,64,128,256,512,768,1024,1200,1900" data-asset="/content/dam/Informa/for-designers/images/2020/base/cta-4.jpg" data-title="Image component" data-target="#item_1581322074493_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery_item_1581322074493" class="cmp-image" itemscope="" itemtype="http://schema.org/ImageObject">
<a class="cmp-image__link" data-cmp-hook-image="link" href="https://www.google.com" target="_blank" tabindex="-1">
<img class="cmp-image__image" itemprop="contentUrl" data-cmp-hook-image="image" alt="Image component" src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322074493.coreimg.100.512.jpeg/1588684970675/cta-4.jpeg">
</a>
</div>
</div>
</div>
<div data-target="#imagegallery_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery" role="tabpanel" aria-label="Slide 3 of 5" class="cmp-imagegallery__item cmp-imagegallery__item--width-256 slick-slide" data-slick-index="2" aria-hidden="true" tabindex="0" id="slick-slide02" aria-describedby="slick-slide-control02" style="width: 267px;">
<div class="image component">
<div data-cmp-src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322075867.coreimg.100{.width}.jpeg/1588684978437/cta-3.jpeg" data-cmp-widths="32,64,128,256,512,768,1024,1200,1900" data-asset="/content/dam/Informa/for-designers/images/2020/base/cta-3.jpg" data-title="Image component" data-target="#item_1581322075867_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery_item_1581322075867" class="cmp-image" itemscope="" itemtype="http://schema.org/ImageObject">
<a class="cmp-image__link" data-cmp-hook-image="link" href="https://www.google.com" target="_blank" tabindex="0">
<img class="cmp-image__image" itemprop="contentUrl" data-cmp-hook-image="image" alt="Image component" src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322075867.coreimg.100.512.jpeg/1588684978437/cta-3.jpeg">
</a>
</div>
</div>
</div>
<div data-target="#imagegallery_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery" role="tabpanel" aria-label="Slide 4 of 5" class="cmp-imagegallery__item cmp-imagegallery__item--width-256 slick-slide slick-current slick-active" data-slick-index="3" aria-hidden="false" tabindex="0" id="slick-slide03" aria-describedby="slick-slide-control03" style="width: 267px;">
<div class="image component">
<div data-cmp-src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322077168.coreimg.100{.width}.jpeg/1588684986052/cta-2.jpeg" data-cmp-widths="32,64,128,256,512,768,1024,1200,1900" data-asset="/content/dam/Informa/for-designers/images/2020/base/cta-2.jpg" data-title="Image component" data-target="#item_1581322077168_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery_item_1581322077168" class="cmp-image" itemscope="" itemtype="http://schema.org/ImageObject">
<a class="cmp-image__link" data-cmp-hook-image="link" href="https://www.google.com" target="_blank" tabindex="0">
<img class="cmp-image__image" itemprop="contentUrl" data-cmp-hook-image="image" alt="Image component" src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322077168.coreimg.100.512.jpeg/1588684986052/cta-2.jpeg">
</a>
</div>
</div>
</div>
<div data-target="#imagegallery_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery" role="tabpanel" aria-label="Slide 5 of 5" class="cmp-imagegallery__item cmp-imagegallery__item--width-256 slick-slide slick-active" data-slick-index="4" aria-hidden="false" tabindex="0" id="slick-slide04" aria-describedby="slick-slide-control04" style="width: 267px;">
<div class="image component">
<div data-cmp-src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322167955.coreimg.100{.width}.jpeg/1588684996586/cta-1.jpeg" data-cmp-widths="32,64,128,256,512,768,1024,1200,1900" data-asset="/content/dam/Informa/for-designers/images/2020/base/cta-1.jpg" data-title="Image component" data-target="#item_1581322167955_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery_item_1581322167955" class="cmp-image" itemscope="" itemtype="http://schema.org/ImageObject">
<a class="cmp-image__link" data-cmp-hook-image="link" href="https://www.google.com" target="_blank" tabindex="0">
<img class="cmp-image__image" itemprop="contentUrl" data-cmp-hook-image="image" alt="Image component" src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322167955.coreimg.100.512.jpeg/1588684996586/cta-1.jpeg">
</a>
</div>
</div>
</div>
<div data-target="#imagegallery_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery" role="tabpanel" aria-label="Slide 1 of 5" class="cmp-imagegallery__item cmp-imagegallery__item--active cmp-imagegallery__item--width-256 slick-slide slick-cloned slick-active" data-slick-index="5" aria-hidden="false" tabindex="-1" style="width: 267px;">
<div class="image component">
<div data-cmp-src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581321857474.coreimg.100{.width}.jpeg/1588692337293/cta-5.jpeg" data-cmp-widths="32,64,128,256,512,768,1024,1200,1900" data-asset="/content/dam/Informa/for-designers/images/2020/base/cta-5.jpg" data-title="Platinum Sponsor" data-target="#item_1581321857474_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery_item_1581321857474" class="cmp-image" itemscope="" itemtype="http://schema.org/ImageObject">
<a class="cmp-image__link" data-cmp-hook-image="link" href="https://www.google.com" target="_blank" tabindex="0">
<img class="cmp-image__image" itemprop="contentUrl" data-cmp-hook-image="image" alt="Image component" src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581321857474.coreimg.100.512.jpeg/1588692337293/cta-5.jpeg">
</a>
<span class="cmp-image__title" itemprop="caption">Platinum Sponsor</span>
</div>
</div>
</div>
<div data-target="#imagegallery_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery" role="tabpanel" aria-label="Slide 2 of 5" class="cmp-imagegallery__item cmp-imagegallery__item--width-256 slick-slide slick-cloned slick-active" data-slick-index="6" aria-hidden="false" tabindex="-1" style="width: 267px;">
<div class="image component">
<div data-cmp-src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322074493.coreimg.100{.width}.jpeg/1588684970675/cta-4.jpeg" data-cmp-widths="32,64,128,256,512,768,1024,1200,1900" data-asset="/content/dam/Informa/for-designers/images/2020/base/cta-4.jpg" data-title="Image component" data-target="#item_1581322074493_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery_item_1581322074493" class="cmp-image" itemscope="" itemtype="http://schema.org/ImageObject">
<a class="cmp-image__link" data-cmp-hook-image="link" href="https://www.google.com" target="_blank" tabindex="-1">
<img class="cmp-image__image" itemprop="contentUrl" data-cmp-hook-image="image" alt="Image component" src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322074493.coreimg.100.512.jpeg/1588684970675/cta-4.jpeg">
</a>
</div>
</div>
</div>
<div data-target="#imagegallery_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery" role="tabpanel" aria-label="Slide 3 of 5" class="cmp-imagegallery__item cmp-imagegallery__item--width-256 slick-slide slick-cloned" data-slick-index="7" aria-hidden="true" tabindex="-1" style="width: 267px;">
<div class="image component">
<div data-cmp-src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322075867.coreimg.100{.width}.jpeg/1588684978437/cta-3.jpeg" data-cmp-widths="32,64,128,256,512,768,1024,1200,1900" data-asset="/content/dam/Informa/for-designers/images/2020/base/cta-3.jpg" data-title="Image component" data-target="#item_1581322075867_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery_item_1581322075867" class="cmp-image" itemscope="" itemtype="http://schema.org/ImageObject">
<a class="cmp-image__link" data-cmp-hook-image="link" href="https://www.google.com" target="_blank" tabindex="-1">
<img class="cmp-image__image" itemprop="contentUrl" data-cmp-hook-image="image" alt="Image component" src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322075867.coreimg.100.512.jpeg/1588684978437/cta-3.jpeg">
</a>
</div>
</div>
</div>
<div data-target="#imagegallery_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery" role="tabpanel" aria-label="Slide 4 of 5" class="cmp-imagegallery__item cmp-imagegallery__item--width-256 slick-slide slick-cloned" data-slick-index="8" aria-hidden="true" tabindex="-1" style="width: 267px;">
<div class="image component">
<div data-cmp-src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322077168.coreimg.100{.width}.jpeg/1588684986052/cta-2.jpeg" data-cmp-widths="32,64,128,256,512,768,1024,1200,1900" data-asset="/content/dam/Informa/for-designers/images/2020/base/cta-2.jpg" data-title="Image component" data-target="#item_1581322077168_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery_item_1581322077168" class="cmp-image" itemscope="" itemtype="http://schema.org/ImageObject">
<a class="cmp-image__link" data-cmp-hook-image="link" href="https://www.google.com" target="_blank" tabindex="-1">
<img class="cmp-image__image" itemprop="contentUrl" data-cmp-hook-image="image" alt="Image component" src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322077168.coreimg.100.512.jpeg/1588684986052/cta-2.jpeg">
</a>
</div>
</div>
</div>
<div data-target="#imagegallery_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery" role="tabpanel" aria-label="Slide 5 of 5" class="cmp-imagegallery__item cmp-imagegallery__item--width-256 slick-slide slick-cloned" data-slick-index="9" aria-hidden="true" tabindex="-1" style="width: 267px;">
<div class="image component">
<div data-cmp-src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322167955.coreimg.100{.width}.jpeg/1588684996586/cta-1.jpeg" data-cmp-widths="32,64,128,256,512,768,1024,1200,1900" data-asset="/content/dam/Informa/for-designers/images/2020/base/cta-1.jpg" data-title="Image component" data-target="#item_1581322167955_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery_item_1581322167955" class="cmp-image" itemscope="" itemtype="http://schema.org/ImageObject">
<a class="cmp-image__link" data-cmp-hook-image="link" href="https://www.google.com" target="_blank" tabindex="-1">
<img class="cmp-image__image" itemprop="contentUrl" data-cmp-hook-image="image" alt="Image component" src="/content/sample-sites/aem-experiments/en/component-guide/media/image-gallery/_jcr_content/root/content/content/responsivegrid/responsivegrid_1780928495/imagegallery/item_1581322167955.coreimg.100.512.jpeg/1588684996586/cta-1.jpeg">
</a>
</div>
</div>
</div>
</div>
</div>
<button class="slick-next slick-arrow" aria-label="Next" type="button" style="display: block;">Next</button><ul class="slick-dots" style="display: block;" role="tablist"><li class="" role="presentation"><button type="button" role="tab" id="slick-slide-control00" aria-controls="slick-slide00" aria-label="1 of 2" tabindex="-1">1</button></li><li role="presentation" class=""><button type="button" role="tab" id="slick-slide-control01" aria-controls="slick-slide01" aria-label="2 of 2" tabindex="-1">2</button></li><li role="presentation" class=""><button type="button" role="tab" id="slick-slide-control02" aria-controls="slick-slide02" aria-label="3 of 2" tabindex="0" aria-selected="true">3</button></li><li role="presentation" class="slick-active"><button type="button" role="tab" id="slick-slide-control03" aria-controls="slick-slide03" aria-label="4 of 2" tabindex="-1">4</button></li><li role="presentation" class=""><button type="button" role="tab" id="slick-slide-control04" aria-controls="slick-slide04" aria-label="5 of 2" tabindex="-1">5</button></li></ul></div>
<div class="cmp-imagegallery__actions">
<button role="button" class="cmp-imagegallery__action cmp-imagegallery__action--previous" data-cmp-hook-imagegallery="previous" aria-label="Previous">
<span class="cmp-imagegallery__action-icon"></span>
<span class="cmp-imagegallery__action-text">Previous</span>
</button>
<button role="button" class="cmp-imagegallery__action cmp-imagegallery__action--next" data-cmp-hook-imagegallery="next" aria-label="Next">
<span class="cmp-imagegallery__action-icon"></span>
<span class="cmp-imagegallery__action-text">Next</span>
</button>
</div>
</div>
<div id="imagegallery_a619eed8-4b5b-4209-b43b-8036b0734c70_root_content_content_responsivegrid_responsivegrid_1780928495_imagegallery" class="cmp-imagegallery__modal modal fade" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog cmp-imagegallery__modal-dialog modal-lg modal-xl" role="document">
<div class="modal-content cmp-imagegallery__modal-content">
<div class="modal-header cmp-imagegallery__modal-header">
<button type="button" class="close cmp-imagegallery__modal-close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body cmp-imagegallery__modal-body">
<div class="cmp-imagegallery__modal-image-container image-container"></div>
<div class="cmp-imagegallery__modal-actions modal-actions">
<button class="cmp-imagegallery__modal-action cmp-imagegallery__modal-action--previous">
<span class="cmp-imagegallery__modal-action-icon"></span>
<span class="cmp-imagegallery__modal-action-text">Previous</span>
</button>
<button class="cmp-imagegallery__modal-action cmp-imagegallery__modal-action--next">
<span class="cmp-imagegallery__modal-action-icon"></span>
<span class="cmp-imagegallery__modal-action-text">Next</span>
</button>
</div>
</div>
</div>
</div>
</div>
</div>