Link List
The Link List component allows for the configuration and display of a list of links on the page.
Examples

Authoring
Configure Dialog
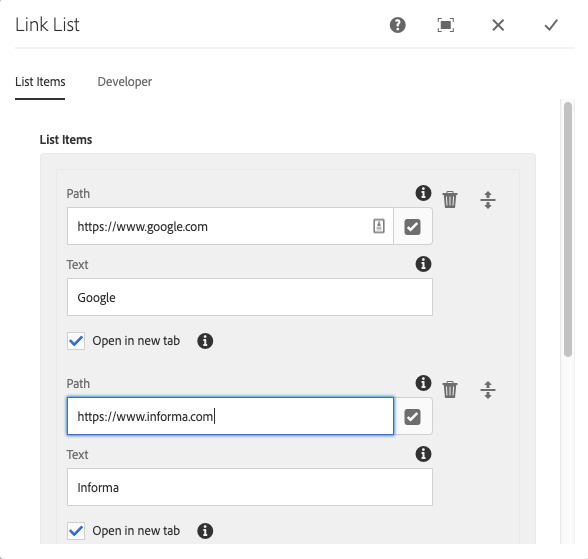
The configure dialog allows the content author to define the link list and how it will behave and appear for a visitor to the page.
List Items Tab

Use the Add button to add additional links. Once added, an entry is added to the list, which contains the following fields:
- Path - The URL or the path of the link.
- Text - The text to be displayed for the link.
- Open in new tab - Determines whether or not the link will open in a new tab.
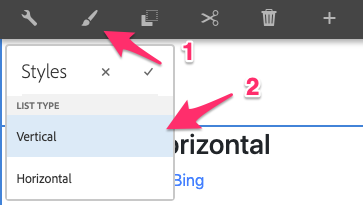
Styles
The link list comes with a number of available styles that will be customized for your specific site and theme. You can use the styles selector to pick a style for your link list.

Available Styles
- Vertical
- Horizontal
Developers
Markup
<div class="linklist col col-lg-12 aem-GridColumn col-md-12 aem-GridColumn--default--12 col-xl-12">
<div class="cmp-linklist" data-cmp-is="linklist">
<ul class="cmp-linklist__items">
<li class="cmp-linklist__item"><a href="#" target="_self" class="cmp-linklist__item-link">Google</a></li>
<li class="cmp-linklist__item"><a href="#" target="_self" class="cmp-linklist__item-link">Informa</a></li>
<li class="cmp-linklist__item"><a href="#" target="_self" class="cmp-linklist__item-link">Bing</a></li>
</ul>
</div>
</div>