List
The List component allows for the configuration and display of a list item on a page.
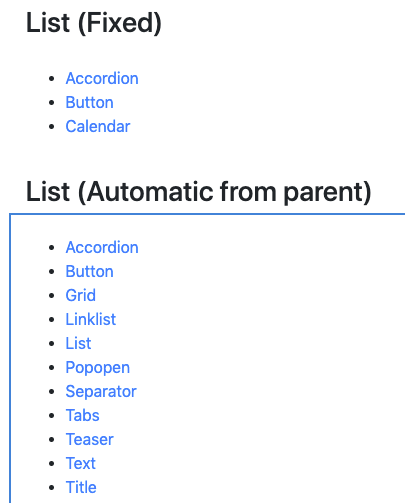
Examples

Authoring
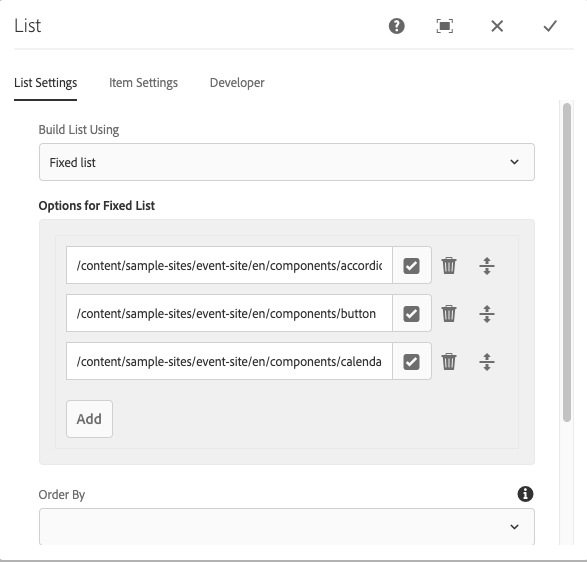
Configure Dialog
The configure dialog allows the content author to define the list and how it will behave and appear for a visitor to the page.
List Settings Tab


The list can be built in different ways.
- Child pages
- Fixed list
- Search
- Tags
Depending on how the content author chooses to build the list, the additional configuration options will change.
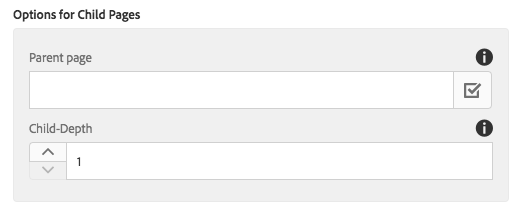
Child Pages
The list can be built of the child pages of the current page or another page.

- Parent page
- The page whose child pages should make the list
- Leave blank to use the current page
- Child-Depth How many levels down in the hierarchy should be used
Fixed List
The list can be built using a fixed list of items.

Tap or click the Add button to inset a new item to the list.
- Enter text for the item in the list or use the Selection Dialog to choose an item from AEM.
- Use the drag handle to re-arrange the items in the list.
- Use the trash can icon to delete items in the list.
Search
The list can be built using the results of a search of AEM content.

- Search query The string for which a full-text search will be run to generate the list elements
- Search in Where the search should be run
- Use the Selection Dialog to choose the location in AEM
- Use current page if left blank
Tags
The list can be built using pages that match certain tags under a particular location.

- Parent page Where the tag matching should start
- Use the Selection Dialog to choose the location in AEM
- Use current page if left blank
- Tags Which tags should be matched
- Use the Browse dialog to select the tags
- Match Define which kind of match should qualify a page to be included in the list
- any tag
- all tags
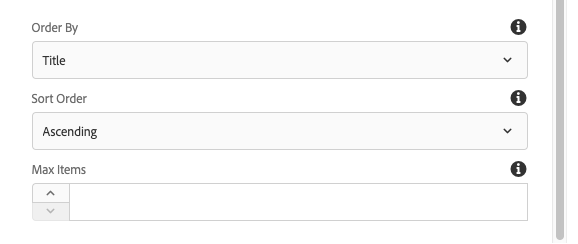
Sort Options
Regardless of how you choose to build the list, there are certain sorting options that can always be defined.

- Order by How the elements should be ordered
- Title
- Last modified date
- Sort Order The order in which the items should be ordered
- ascending
- descending
- Max Items Maximum number of items displayed in list.
- Leave empty to return all items.
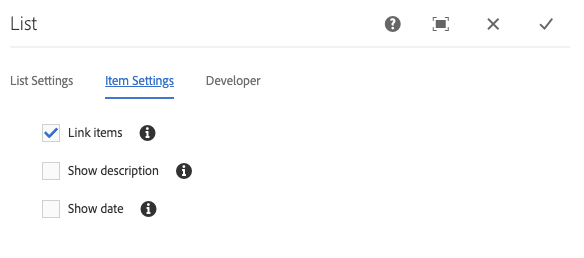
Item Settings Tab
Using the Item Settings tab, the formatting of the list elements can be configured.

- Link Items Link items to the corresponding page
- Show Description Show descriptions of the link item
- Show Date Show modification date of the link item
Developers
Markup
<ul class="cmp-list">
<li class="cmp-list__item">
<article>
<span class="cmp-list__item-title">Accordion</span>
</article>
</li>
<li class="cmp-list__item">
<article>
<span class="cmp-list__item-title">Breadcrumb</span>
</article>
</li>
<li class="cmp-list__item">
<article>
<span class="cmp-list__item-title">Button</span>
</article>
</li>
</ul>