Modal
The Modal component allows for the configuration and display of a modal (lightbox) item on a page.
This Documentation Is Still In Progress
The modal component provides a link for the user to click that will open a full screen modal or lightbox.
The modal can be used to display specific content, or other pages on the site in a modal window.
Examples

Authoring
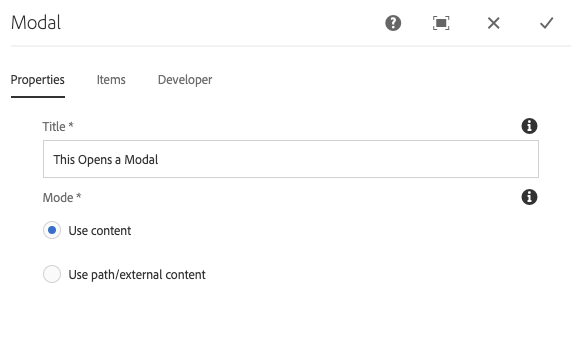
Configure Dialog
The configure dialog allows the content author to define the modal and how it will behave and appear for a visitor to the page.
Properties Tab

- Title - The title of the modal link
- Mode - Link to a content page within AEM, an external resource, or an anchor
- Use Content - Display one or more components in the modal.
- Use path/external content - Display content from another page.
Items Tab

- Title - The title of the modal item
Developers
Markup
<div class="modaldisplay col col-lg-12 aem-GridColumn col-md-12 aem-GridColumn--default--12 col-xl-12">
<div class="cmp-modal" data-cmp-is="modal">
<div class="cmp-modal__content modal fade" role="dialog" tabindex="-1" aria-hidden="true" id="modaldisplay_content_sample-sites">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="cmp-modal__content-header modal-header">
<button type="button" data-dismiss="modal" aria-label="Close" class="close cmp-modal__close-btn"><span aria-hidden="true">×</span></button>
</div>
<div class="cmp-modal__content-body modal-body">
<div class="cmp-model__item" data-cmp-hook-modal="item">
<div class="image">
<div data-cmp-src="mountain-range.jpg" data-title="Aerial photo of mountain range" class="cmp-image" itemscope="" itemtype="http://schema.org/ImageObject">
<img class="cmp-image__image" itemprop="contentUrl" data-cmp-hook-image="image" alt="Aerial photo of mountain range" title="Aerial photo of mountain range" src="mountain-range.jpeg">
<meta itemprop="caption" content="Aerial photo of mountain range">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="cmp-modal__link-wrapper">
<a href="#" class="cmp-modal__link cmp-modal__link--static" data-toggle="modal" data-target="#modaldisplay_content_sample-sites">This Opens a Modal</a>
</div>
</div>
</div>