Navigation
The Navigation component allows for the configuration and display of a navigation item on a page.
This Documentation Is Still In Progress
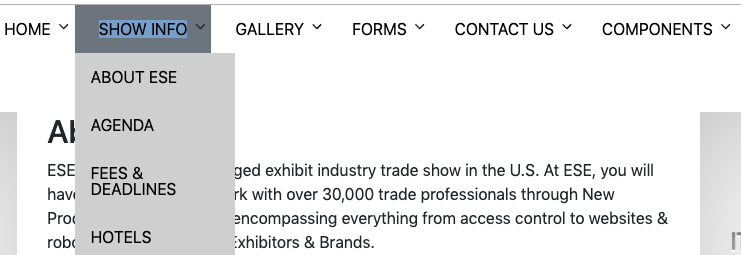
Examples


Authoring
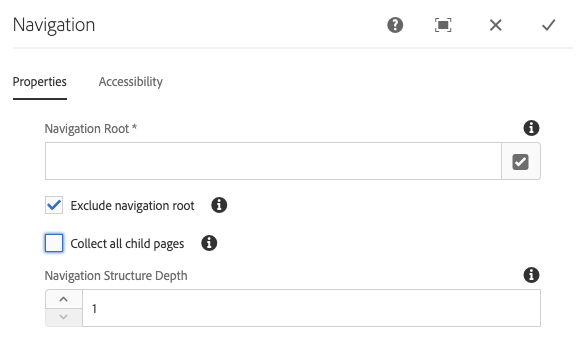
Configure Dialog
The configure dialog allows the content author to define the navigation and how it will behave and appear for a visitor to the page.
Properties Tab

- Navigation Root The root page, which will be used to generate the navigation tree.
- Exclude navigation root Exclude the navigation root in the resulting tree, include its descendants only.
- Collect all child pages Collect all pages that are descendants of the navigation root.
- Navigation Structure Depth Defines how many levels down the navigation tree the component should display relative to the navigation root (only available when Collect all child pages is not selected).
Developers
Markup
<nav class="cmp-navigation" role="navigation" itemscope="" itemtype="http://schema.org/SiteNavigationElement">
<ul class="cmp-navigation__group">
<li class="cmp-navigation__item cmp-navigation__item--level-0 cmp-navigation__item--active">
<a href="example.html" title="Component Library" aria-current="page" class="cmp-navigation__item-link">Component Library</a>
<ul class="cmp-navigation__group">
<li class="cmp-navigation__item cmp-navigation__item--level-1">
<a href="accordion.html" title="Accordion" class="cmp-navigation__item-link">Accordion</a>
</li>
<li class="cmp-navigation__item cmp-navigation__item--level-1">
<a href="breadcrumb/hidden/level-1/level-2/breadcrumb.html" title="Breadcrumb" class="cmp-navigation__item-link">Breadcrumb</a>
</li>
<li class="cmp-navigation__item cmp-navigation__item--level-1">
<a href="button.html" title="Button" class="cmp-navigation__item-link">Button</a>
</li>
<li class="cmp-navigation__item cmp-navigation__item--level-1">
<a href="carousel.html" title="Carousel" class="cmp-navigation__item-link">Carousel</a>
</li>
</ul>
</li>
</ul>
</nav>
Show Navigation Root