Popopen
The Popopen component allows for the configuration and display of a popopen item on a page.
The popopen component when activated will slide down to expose content. The component can be activated again to slide up hidding the content.
Examples


Authoring
Configure Dialog
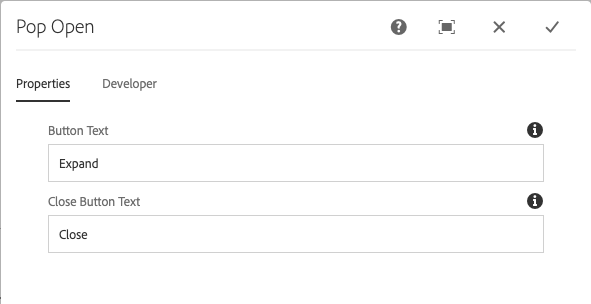
The configure dialog allows the content author to define the popopen and how it will behave and appear for a visitor to the page.
Properties Tab

- Button Text - The text to be displayed to open the Popopen when it is closed.
- Close Button Text - The text to be displayed to close the Popopen when it is open.
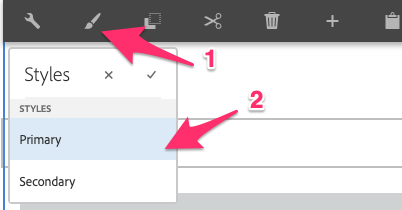
Styles
The popopen comes with a number of available styles that will be customized for your specific site and theme. You can use the styles selector to pick a style for your popopen.

Available Styles
- Primary
- Secondary
Developers
Markup
<div class="popopen responsivegrid col col-lg-12 aem-GridColumn col-md-12 aem-GridColumn--default--12 col-xl-12">
<div class="cmp-popopen cmp-popopen--closed" data-cmp-is="popopen">
<div class="cmp-popopen__content cmp-popopen__content--hidden" id="popopen_content_sample-sites">
<div class="cmp-responsivegrid quickclass_2070698546 aem-Grid aem-Grid--12 aem-Grid--default--12 ">
<div class="row cmp-responsivegrid__row informa-row">
<div class="text col col-lg-12 aem-GridColumn col-md-12 aem-GridColumn--default--12 col-xl-12">
<div class="cmp-text">
<p>Popopen Text</p>
</div>
</div>
</div>
</div>
</div>
<div class="cmp-popopen__action cmp-popopen__action--open">
<span class="cmp-popopen__action-text">Expand</span>
</div>
<div class="cmp-popopen__action cmp-popopen__action--close">
<span class="cmp-popopen__action-text">Close</span>
</div>
</div>
</div>