Schedule
The Schedule component allows for the configuration and display of a schedule item on a page.
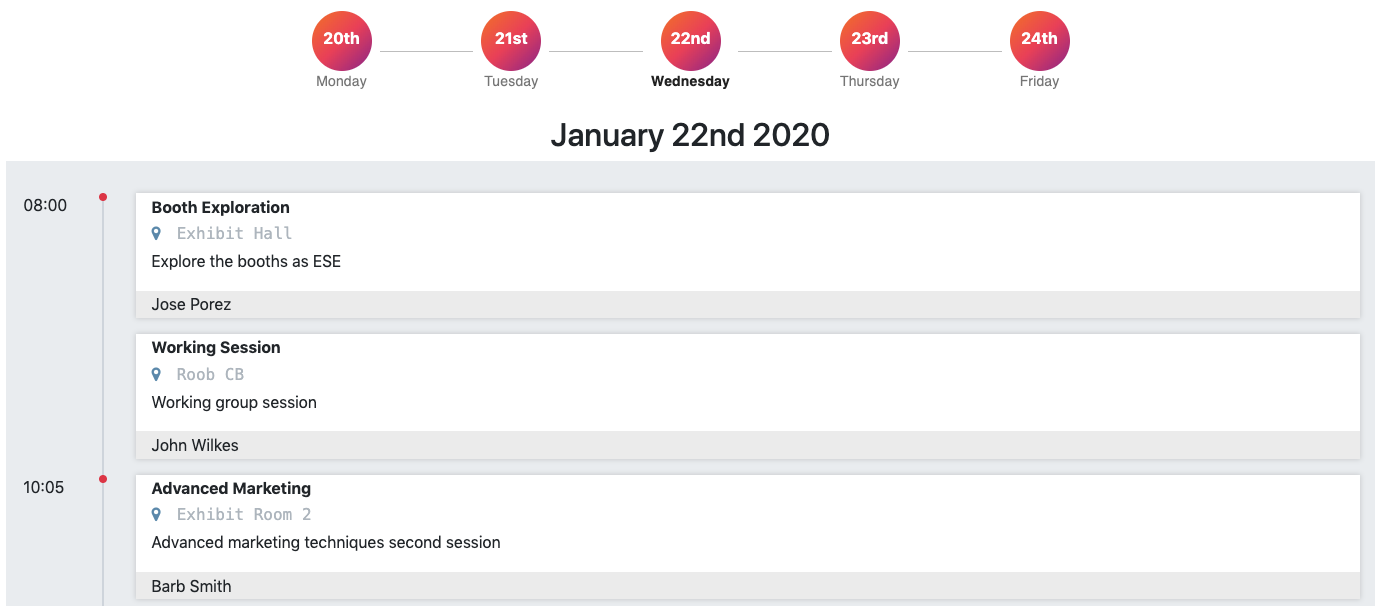
The schedule component will display a schedule of sessions or activities for multiple days.
The user can select which day they want to see session for.
Examples

Authoring
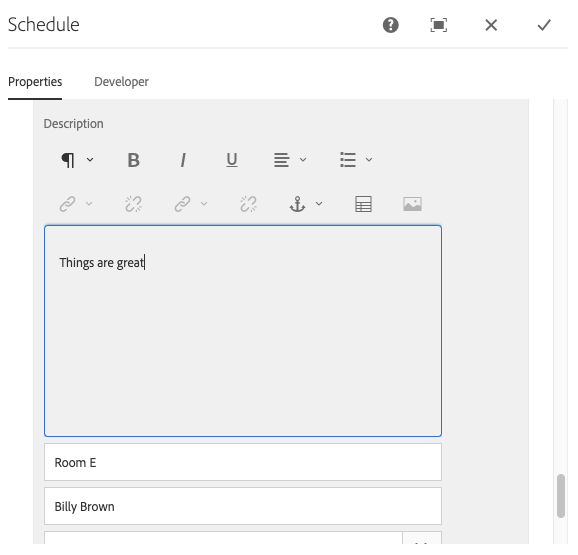
Configure Dialog
The configure dialog allows the content author to define the schedule and how it will behave and appear for a visitor to the page.
Properties Tab

Use the Add button to add additional session/activities. Once added, an entry is added to the list, which contains the following fields:
- Title - The title of the session to be displayed.
- Description - Rich text for the session description.
- Location - Location of the session or activity.
- Speaker/Extra - Speaker information or extra information for the session.
- Day - Date of the session.
- Start Time - Start time of the session.
- End Time - End time of the session.
Developers
Markup
<div class="cmp-schedule"
data-cmp-is="schedule">
<div class="cmp-schedule__content" id="component_id" data-schedule="{JSON}">
<div class="cmp-schedule__schedule">
[REACT GENERATED]
</div>
</div>
</div>