Separator
The Separator component allows for the configuration and display of a separator item on a page.
The Separator Component allows the content author to easily create a horizontal rule as a break between content to better organize information on a page.
Examples

Authoring
Configure Dialog
The separator component does not have any dialog options.
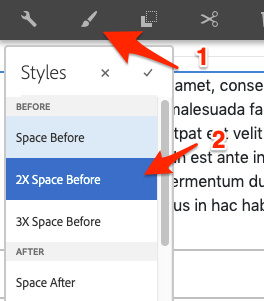
Styles
The separator comes with a number of available styles that will be customized for your specific site and theme. You can use the styles selector to pick a style for your separator.

Available Styles
- Space Before
- 2X Space Before
- 3X Space Before
- Space After
- 2X Space After
- 3X Space After
Developers
Markup
<div class="cmp-separator">
<hr class="cmp-separator__horizontal-rule">
</div>