Title Component
Usage
The Title Component is intended to be used as the title or heading of any section in a content.
Note
This component has nothing to do with the Page Title, also known as Title Tag, found at the top of the browser and Search Engine Page Results. You can change the Page Title through the Page Properties.
The Title Component in comparison to the Page Title at the top of the browser, and the Page Title in Page Properties
Below are details to help distinguish the Title Component from the rest of the known features of a page.
| Title Component | Page Title (Browser) | Page Title (Page Properties) |
|---|---|---|
| It can be used as a title or heading (H2-H6) to any section in a content. | It is the page title on top of the browser. It helps the search engines sort the order when listing the pages in the SERPs. Please refer to Illustration 1 below. | It provides the option to personalize the title of the page that will show in the Breadcrumb Component and as the default text in the Title Component. |
| Authoring the text will not affect the page title on top of the browser. However, it will take precedence over the text on the Page Title field in the Page Properties. | Changing the text will not influence the title or heading of any section in the content, and the Page Title in the Page Properties. | Updating the text will affect the text shown in the Breadcrumb Component and the default text that will display on the Title Component when the left blank. |
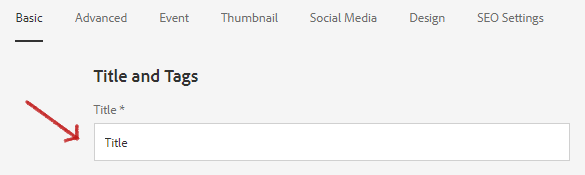
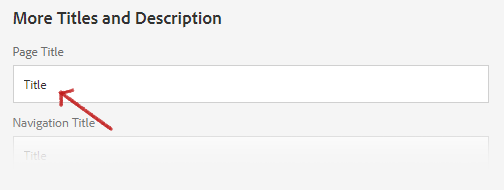
| The text can be changed in the Title Component’s configuration dialog window or by inplace-editing. | The text can be updated in the Title field under the Titles and Tags section of the Basic tab in the Page Properties. Please refer to Illustration 2 below. | The text can be modified in the Page Title field under the More Titles and Description section of the Basic tab in the Page Properties. Please refer to Illustration 3 below. |
Illustration 1. The Page Title, also known as Title Tag, found at the top of the browser.

Illustration 2. The Title field in the Page Properties where you can change the title of the page that will display at the top of the browser.

Illustration 3. The Page Title field in the Page Properties where you can change the title of the page that will display as the default text on the Title component and on the Breadcrumb Component.

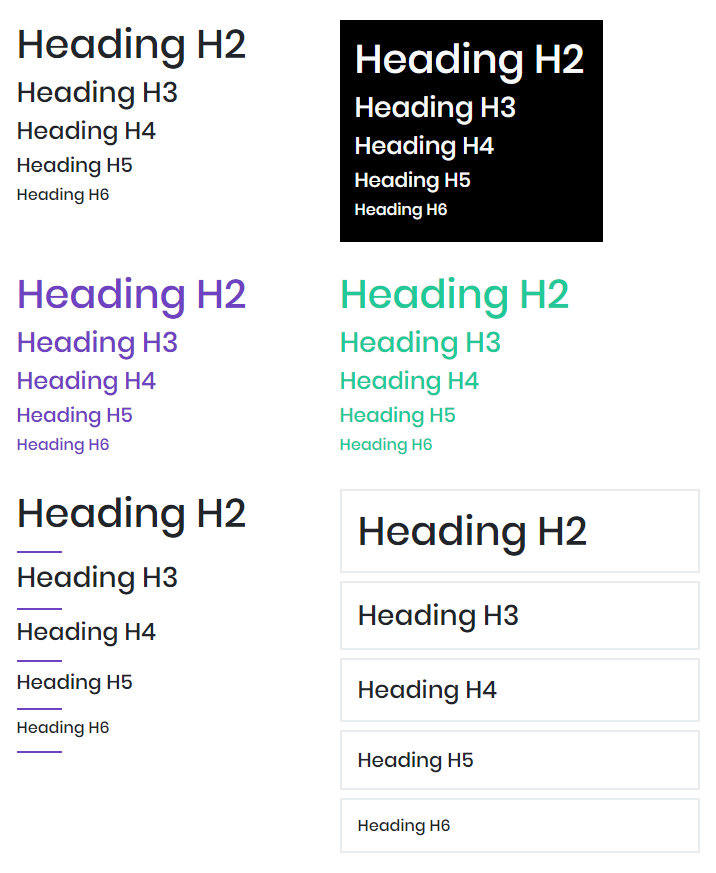
Example
From left to right and top to bottom: Dark (Default), Light, Primary, Secondary, Underline, and Border.

Authoring
Configure Dialog
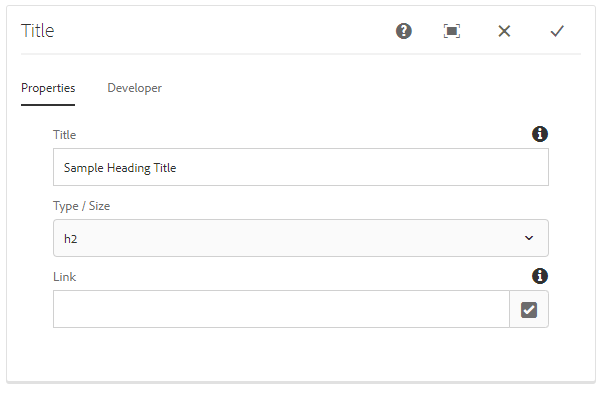
The configure dialog allows the content author to define the title and how it will behave and appear for a visitor to the page.

Properties Tab

| Properties | Description |
|---|---|
| Title | The text to display on the title |
| Type/Size | The H2 to H6 tag to utilize for the title. |
| Link | The optional link of the title |
Note
The H1 tag will always be the page title, you will not be able to add additional H1 tags to the page. You can change the page title through the Page Properties
Clicking the Edit icon as shown below allows you to do inplace-editing of the text to display on the title.


Styles
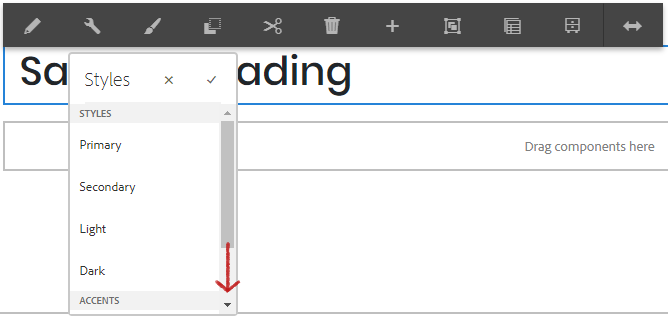
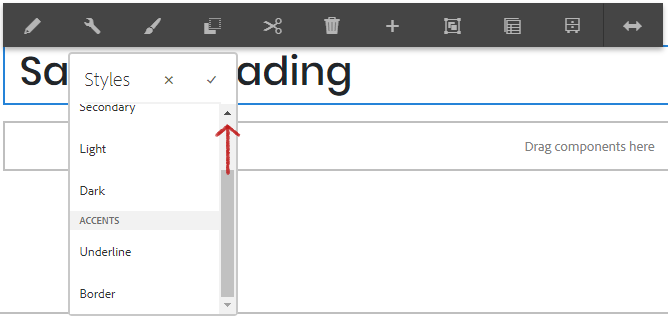
The title comes with a number of available styles that will be customized for your specific site and theme. You can use the styles selector to pick a style for your title.



Available Styles
- Primary
- Secondary
- Light
- Dark
Accent Styles
- Underline
- Border
Developers
Markup
<div class="cmp-title">
<h2 class="cmp-title__text">Title</h2>
</div>