Transition Animations
Usage
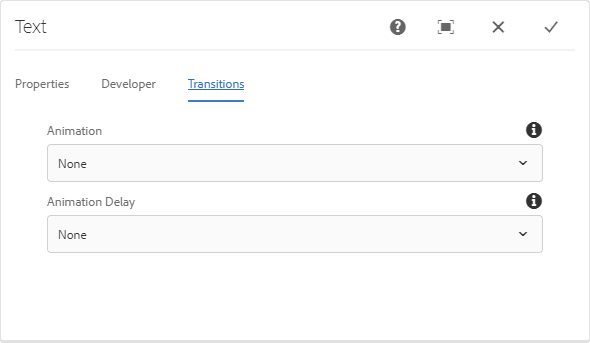
Use this feature to set animations by selecting Animation and Animation delay on components under the Transitions tab.

Animations
Text Only
- Text Expand In (See Demo)
- Text Focus In (See Demo)
Text and Image
- Fade In Left (See Demo)
- Fade In Right (See Demo)
- Fade In Down (See Demo)
- Fade In Up (See Demo)
- Scale Up Center (See Demo)
- Scale In Vertical Center (See Demo)
- Flip In Top (See Demo)
- Slide In Left (See Demo)
- Slide In Right (See Demo)